PrimeNG e Angular Material, qual melhor satisfaz o seu projeto?
Por Rogério Marques
10 outubro 2018 - 13:47 | Atualizado em 29 março 2023 - 17:31

Neste artigo, discutiremos a respeito de diferenças, pontos fortes e fracos a respeito destas duas ricas bibliotecas de componentes disponíveis para a criação de aplicações web que utilizam Angular para o desenvolvimento front-end: PrimeNG e Angular Material. Este artigo não abordará a criação de uma aplicação complexa do zero, entretanto tratá alguns exemplos simples, além de proporcionar ao leitor conhecimento para decidir qual das bibliotecas se adapta mais ao seu projeto.
Em se tratando de aplicações web, a grande maioria delas possuem campos de inputs, botões, tabelas e outros componentes que possuem grandes semelhanças. Normalmente as mudanças são em relação ao design ou detalhes na forma como se comportam. Uma das soluções para acelerar o desenvolvimento e perder menos tempo com componentes relativamente simples, que já foram criados por outras pessoas e direcionar a atenção e recursos para lugares de maior complexidade da aplicação, é o uso de bibliotecas que já possuem esses componentes básicos prontos, sendo possível alterá-los no que se diz respeito a estilo, tamanho, cor e outros atributos que podem ser acessados pelo desenvolvedor.
Para o desenvolvimento de um projeto pode-se fazer o uso de diversos frameworks, o em questão neste artigo é o Angular, sendo utilizado majoritariamente no front-end, utilizando Typescript como linguagem de programação. Assim como outros frameworks, este nos disponibiliza diversas interfaces, funcionalidades, estruturação de projeto, conjunto de classes (contendo conceitos de polimorfismo, herança e abstração) prontas que colaboram entre si, incorporando um design abstrato para resolução de problemas que sejam familiares dentro de um certo contexto. Ou seja, acaba sendo um “facilitador” voltado para os desenvolvedores.
O front-end, que é onde o Angular atua, é a parte do desenvolvimento de software que se preocupa com a interface de interação com o usuário, é quem dá vida à interface e faz com que o software pareça amigável ao usuário. Para isto, é essencial a criação de objetos visuais intuitivos já conhecidos pela maioria dos usuários, como botões, tabelas, telas sobrepostas, os chamados modais, que normalmente apenas variam o design de projeto para projeto. É possível a criação desses objetos através de programação utilizando principalmente CSS (design), HTML (estruturação na tela) e Javascript (manipulação dos dados), sendo uma tarefa relativamente trabalhosa dependendo do componente a ser desenvolvido, e solução mais rápida e viável, como dito anteriormente, é o uso de bibliotecas.
Neste estudo, as bibliotecas visadas que são compatíveis com o Angular são: a Angular Material e PrimeNG. Iremos aqui falar um pouco sobre cada característica importante de cada uma delas separadamente, oferecendo assim informações importantes para que o leitor analise e avalie sua situação.
Angular Material
O Angular Material 2 disponibiliza em torno de 25 High-Quality UI Components ( User Interface Components – componentes de interface de usuário de alta qualidade ) construídos utilizando Angular e TypeScript, oferece suporte para as mais novas versões dos navegadores mais utilizados na Web, sendo eles Chrome (incluindo o Android), Firefox, Safari (incluindo iOS) e Internet Explorer 11 / Edge. Além disso, este também se preocupa com a experiência do usuário, trazendo assim os seguintes Screen Readers: NVDA e o JAWS voltados para o Internet Explorer, Firefox e Chrome (no Windows), VoiceOver acompanhando o Safari no iOS e Safari / Chrome no OSX, e por fim o TalkBack com o Chrome no Android.
O que são High-Quality Components (HQC)?
São componentes internacionalizados que podem ser usados por qualquer desenvolvedor, usam APIs diretas que não confundem o usuário, comportam-se de maneira correta e sem bugs, são testados com testes unitários e de integração, são pouco custosos para processamento, customizáveis dentro dos limites das especificações do Material Design, possuem um código limpo e bem documentado servindo de exemplo e também como um manual de boas práticas para desenvolvedores que utilizam o Angular.
Espaço
Os pacotes necessários para utilizá-lo são o do próprio Material, e o Angular CDK. Estes foram instalados utilizando o seguinte comando:
$ npm install –save @angular/material @angular/cdk
O tamanho inicial do projeto, criado através do Angular CLI (versão 1.7.2) e Node (versão 7.8.0) era de 283,4 MB. Após a instalação dos pacotes o tamanho total do projeto saltou para 308,3 MB.
PrimeNG
O PrimeNG possui cerca de 80 componentes de código aberto e gratuito com o uso sob a licença MIT. Foi desenvolvido pela PrimeTek Informatics e todos seus widgets estão hospedados no GitHub e a grande maioria são nativo. É uma biblioteca rica em componentes de entendimento relativamente simples com códigos limpos e bem organizados. Apesar disso possui alguns defeitos com relação a consistência de seus componentes e nem sempre fornece todas as variáveis necessárias para uma determinada atividade. Em contraste está sempre gerando novas versões e há correções dos erros que encontram.
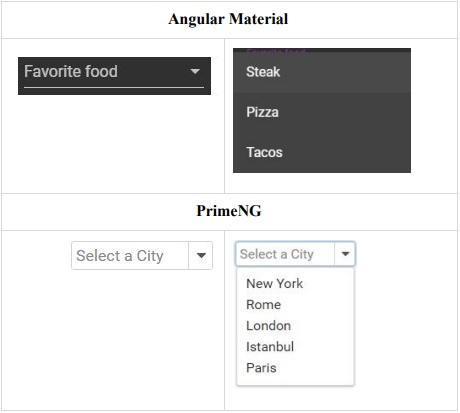
Exemplos de Dropdown
Espaço
Os pacotes necessários são o “primeng” e “font-awesome”, ambos foram instalados utilizando o seguinte comando:
$ npm install primeng font-awesome
O tamanho inicial do projeto, criado (utilizando os mesmos recursos que foram usados para a criação do outro) era de 283,4 MB. Após a instalação dos pacotes o tamanho total do projeto subiu para 289,3 MB, incluindo os styles necessários no angular-cli.json.
Conclusão
Ambas são bibliotecas ricas, rápidas e muito utilizadas em todo o universo de desenvolvimento web, cada um com suas vantagens e desvantagens. O Material acaba sendo mais popular que o PrimeNG, não por motivos óbvios, mas talvez pela história do Angular e confiabilidade que os desenvolvedores já possuíam anteriormente pelo nome construído.
Em suma maioria os projetos em desenvolvimento na Cedro Technologies utilizam o Angular Material como principal, mesmo exigindo um pouco mais de espaço, neste caso o PrimeNG é utilizado quando algum componente necessário não se faz presente na outra biblioteca. E aí, já sabe qual melhor se encaixa no seu projeto?
Artigo escrito pelos cedrenses Leonardo Sergi Molina e Márcio Antônio de Freitas Júnior.







Deixe um comentário