Desenvolvendo protótipos com o Adobe XD
Por Vitor Precioso
08 outubro 2018 - 14:00 | Atualizado em 29 março 2023 - 17:31

O Adobe XD (Experience Design) é uma ferramenta para prototipação de aplicações baseados em UX. Com ela é possível criar protótipos para diferentes plataformas, como web e mobile (smartphones, tablets etc.) de forma simples e intuitiva. Possui versões para Mac OS e Windows.
A software traz uma série de recursos que tornam mais ágil e rápida a criação dos protótipos, por exemplo o recurso de duplicação inteligente de componentes, que identifica um grupo de objetos e multiplica sua exibição na tela (como itens de uma lista), dispensando a necessidade de copiar e colar manualmente itens repetitivos. Após a criação do protótipo, podemos compartilhá-lo facilmente através do CreativeCloud, ou através de um link público, bastando o usuário acessar através de um navegador de internet.
Neste breve tutorial, mostraremos como dar os primeiros passos na criação de protótipos interativos, seguindo o projeto de exemplo que a própria ferramenta oferece. Após seguir os passos do modelo, teremos uma familiaridade com os recursos mais utilizados na criação de protótipos, de forma que conseguiremos criar nossos próprios projetos do zero sem muita dificuldade.
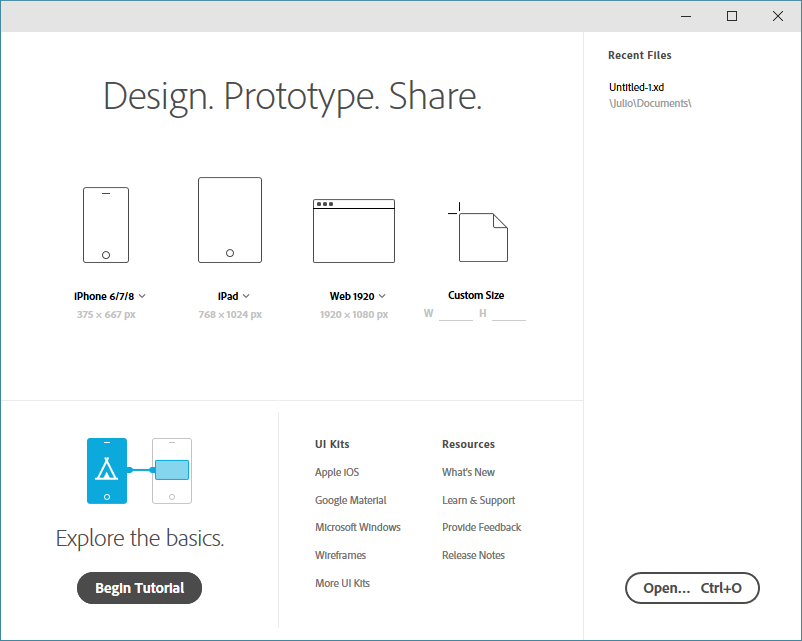
Ao abrir a programa, é mostrada a tela de boas-vindas, onde podemos escolher um modelo inicial de acordo com o tipo de projeto que será desenvolvido, abrir projetos recentes ou seguir um tutorial de exemplo. Também é possível baixar kits de UI para facilitar o desenvolvimento e acessar recursos como tutoriais e informações da ferramenta.
Na tela principal (tela de trabalho) temos dois modos de visualização: Design e Prototype. No modo Design, é onde iremos criar as telas (artboards), inserir os elementos que serão exibidos etc. Já no modo Prototype, faremos as configurações da tela inicial ou de splash e inserimos as transições de tela para as ações do usuário no protótipo.
Iremos agora fazer o projeto de exemplo seguindo as instruções do tutorial. O tutorial traz um projeto incompleto para uma aplicação de camping e o objetivo é completar as partes que faltam, finalizando o protótipo.
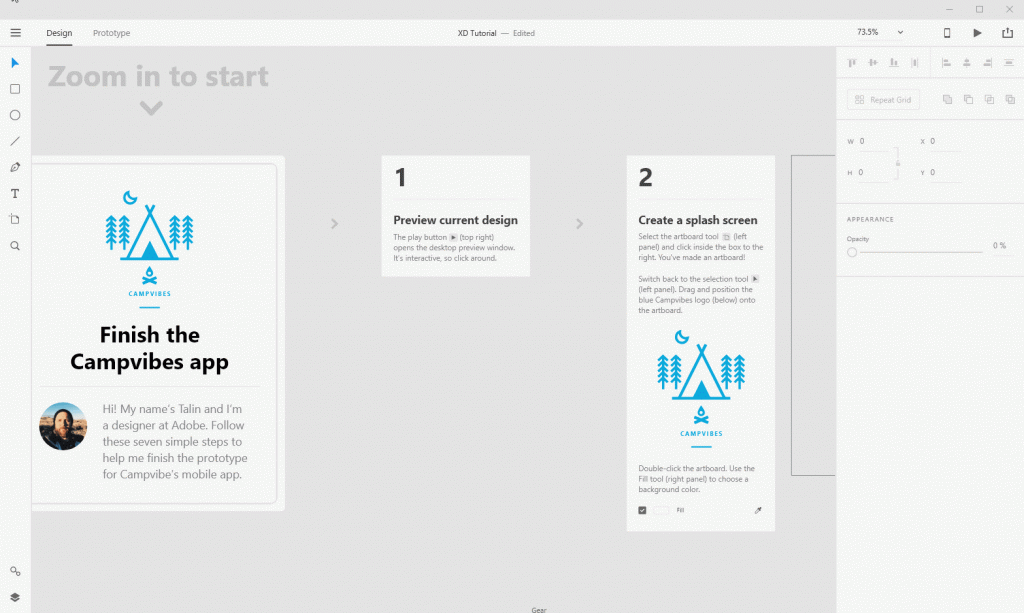
Passo 1: Pré-visualização do projeto incompleto
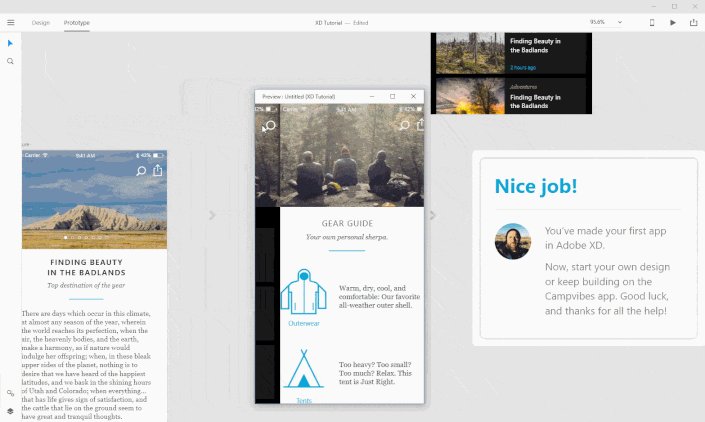
A primeira etapa é executar o projeto como ele está atualmente, para termos uma comparação de como estava antes e depois.
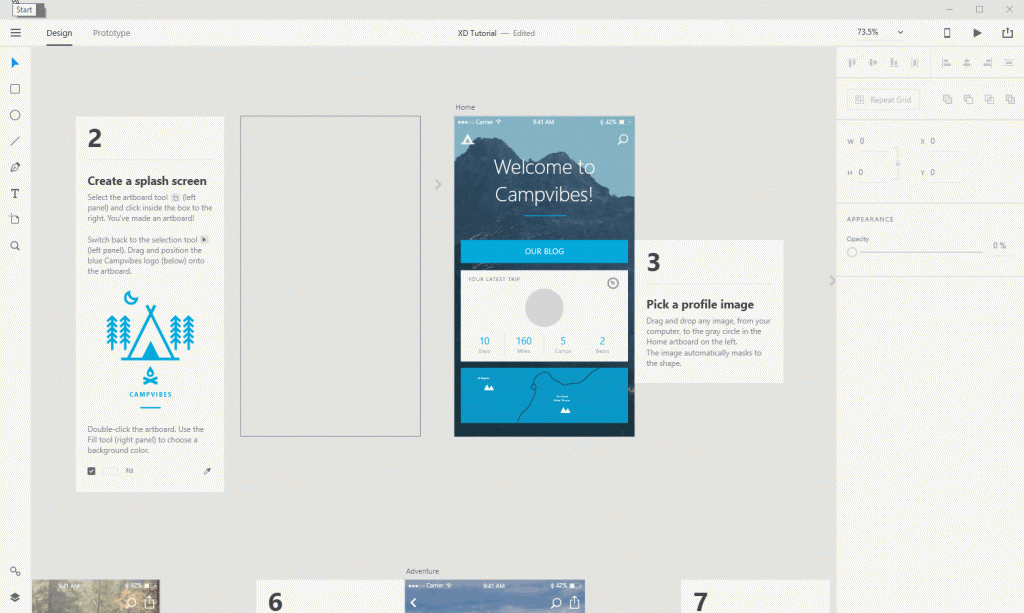
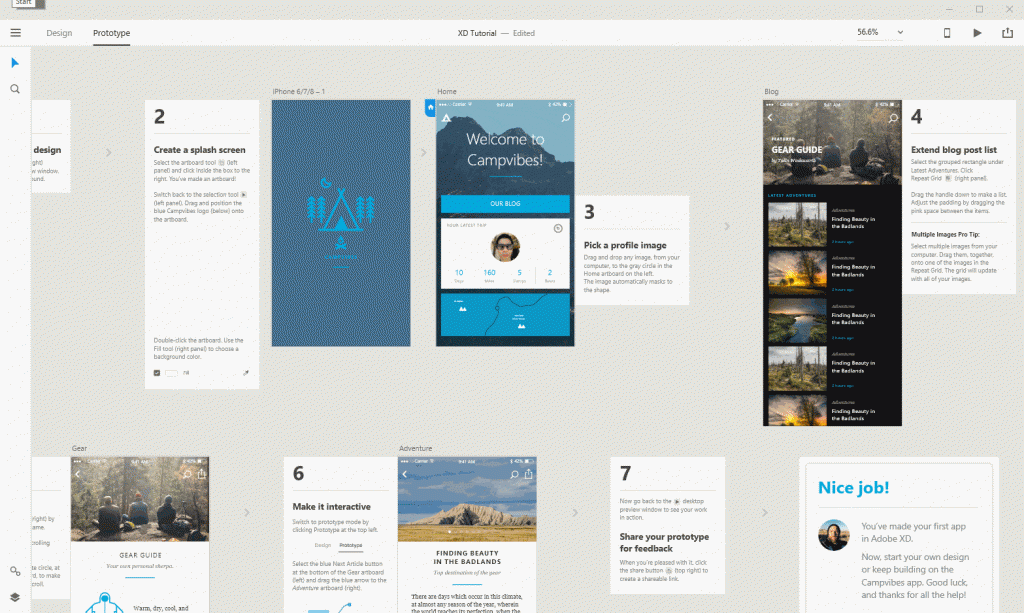
Passo 2 e 3: Criar tela de splash e inserir foto de perfil
Nesta etapa vamos criar nossa primeira tela. O modelo já traz uma área demarcada para a criação da tela (artboard).
- Selecionamos a ferramenta artboard na barra lateral e clicamos dentro da área indicada;
- Selecionamos novamente a ferramenta de seleção, e arrastamos a imagem para dentro do artboard, como na animação abaixo;
- Por fim, selecionamos o artboard e alteramos a cor de fundo, usando a ferramenta de preenchimento na barra lateral direita.
Após a criação da tela de splash, seguimos para a próxima tela, que pede para inserirmos uma imagem de perfil de usuário. Para isto, basta arrastar qualquer imagem do computador para dentro do círculo cinza, como mostrado na animação.
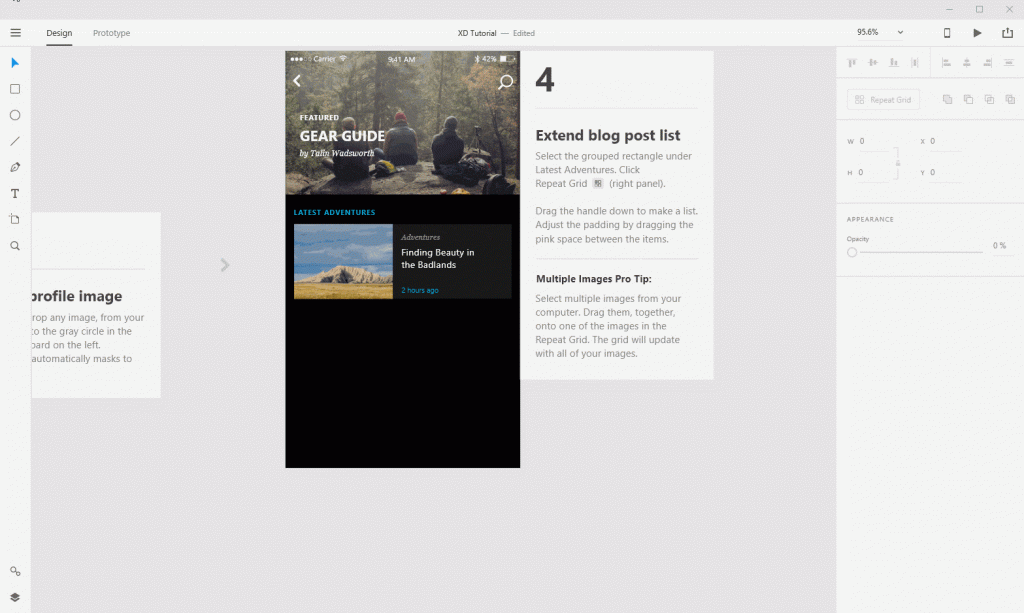
Passo 4: Expandindo a lista de posts
No passo 4, iremos utilizar um dos recursos mais ágeis do Adobe XD, o Repeat Grid, que nos permitirá criar uma lista de itens a partir de um componente que desenhamos (ou múltiplos), apenas selecionando e arrastando.
Ao selecionar os componentes que queremos replicar, clicamos na ferramenta Repeat Grid, no painel direito. Após isso, arrastamos a lista para baixo, e o conjunto selecionado é automaticamente replicado. Podemos também ajustar a distância entre cada item da lista, como mostrado na animação.
Ao selecionar a lista, podemos inserir múltiplas imagens simplesmente selecionando as imagens desejadas e arrastando para o componente replicado e, automaticamente, cada imagem será posicionada em um item da lista.
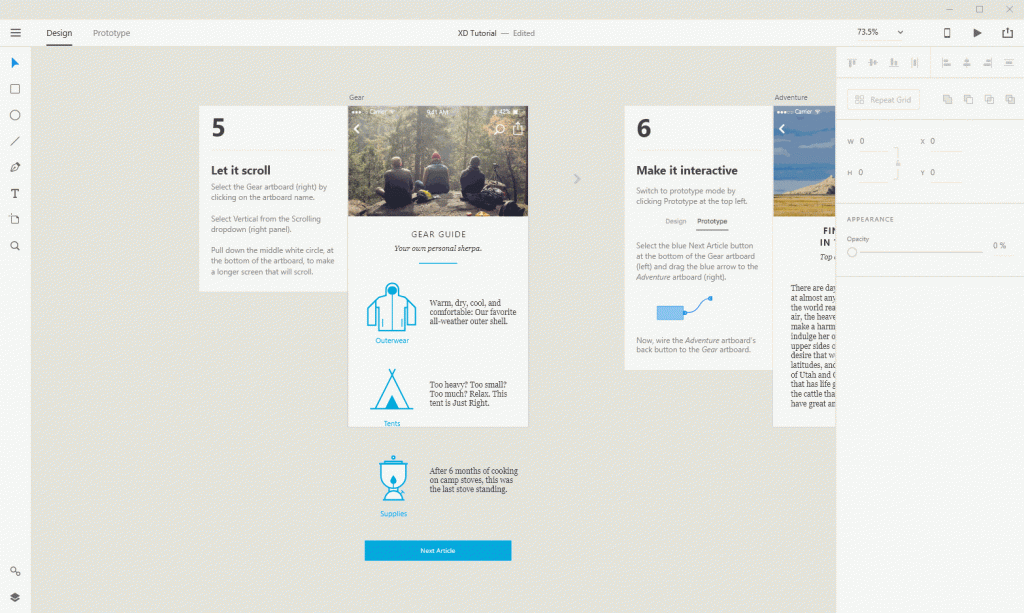
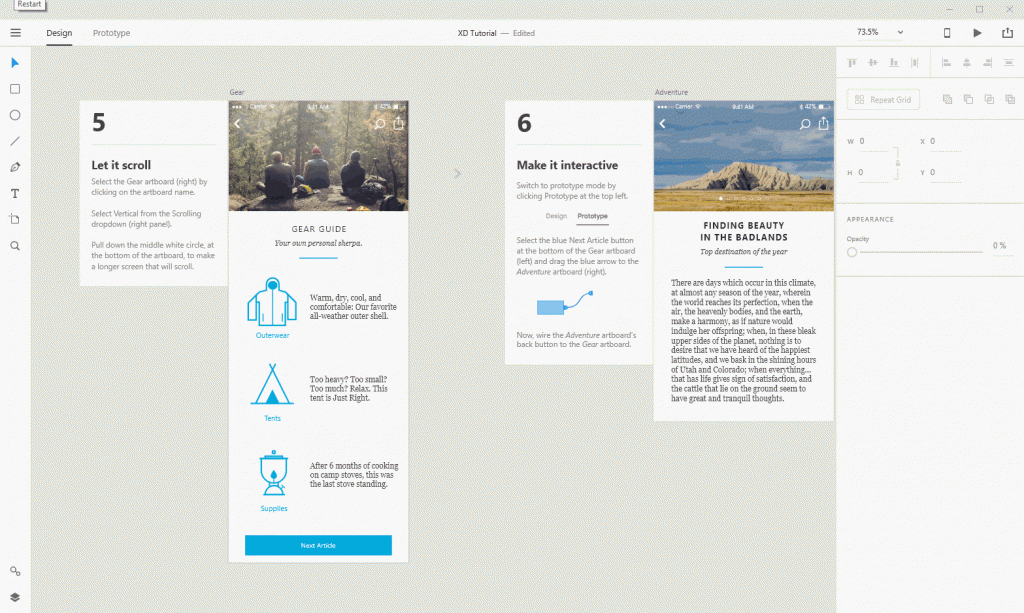
Passo 5: Tela com scroll
Agora veremos um recurso muito utilizado, o scroll, que nos permite visualizar telas muito longas, como listas por exemplo.
Para isso, selecionamos o artboard, em seguida escolhemos a opção Vertical no item Scrolling na barra lateral direita, e arrastamos o círculo branco central, na parte inferior do artboard, até cobrir o último item que desejamos exibir (neste caso o botão), como na animação abaixo.
Passo 6: Tornando interativo
O último passo antes de finalizarmos o projeto é criar as transições de tela, para permitir a navegação pelo protótipo. Para isto, mudamos a visualização para o modo Prototype. Fazemos as conexões entre as telas conforme animação abaixo.
Para finalizar, vamos fazer a conexão da tela de splash criada anteriormente, e alterar para ela ser a tela inicial, clicando no ícone da casinha na parte superior esquerda da tela de splash.
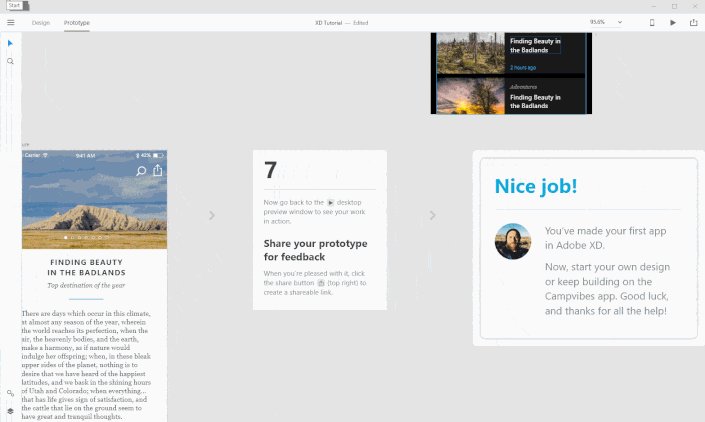
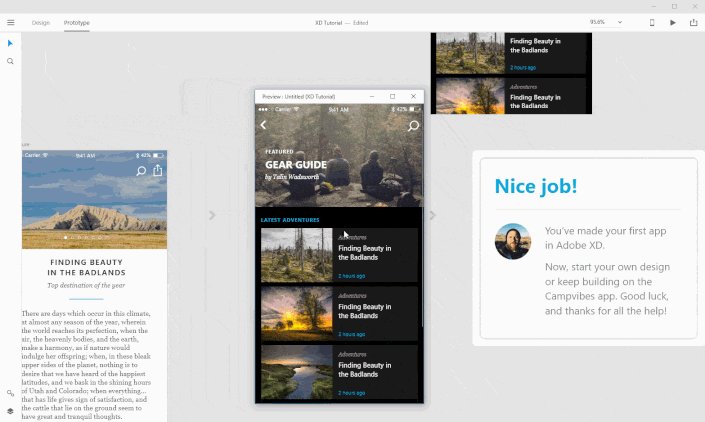
Passo 7: Executar e compartilhar protótipo
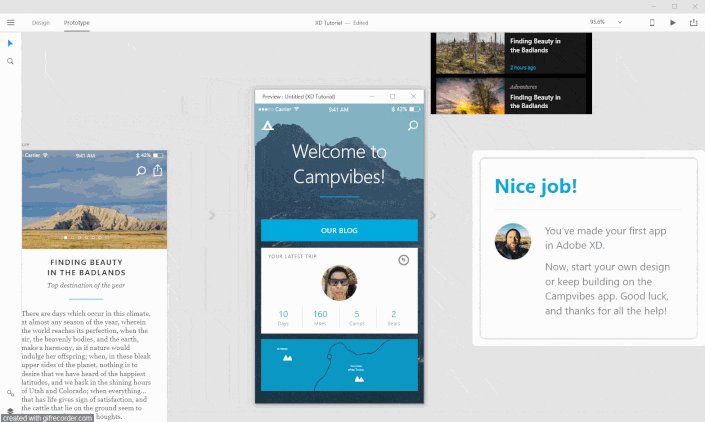
Terminamos nosso projeto, e agora podemos executar para ver o resultado. Para isso, clicamos no botão play no canto direito superior da tela e será aberta uma janela onde podemos navegar no protótipo.
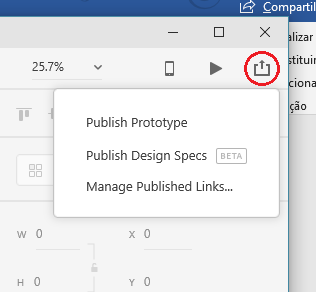
Para compartilhar nosso projeto, clicamos no botão compartilhar e abrirá um menu com as opções de publicação. Neste exemplo vamos utilizar a opção Publish Prototype (publicar protótipo) que criará um link para podermos compartilhar o projeto.
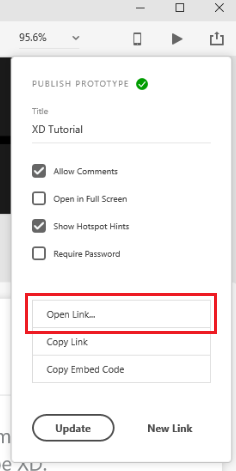
Após o link ser criado, será exibido um painel com algumas opções para o link. Clicamos na opção Open link, que abrirá o protótipo no navegador.
Pronto, agora é só enviar o link do protótipo para sua equipe ou cliente, e eles verão no navegador.
Conclusão
Como vimos, o Adobe XD é uma ferramenta poderosa e intuitiva, que nos permite desenvolver incríveis protótipos e compartilhar rapidamente com a equipe e até mesmo com os nossos clientes, bastando acessar o link compartilhado para visualizar o protótipo.




















Deixe um comentário