Com Angular 4, seu front-end vai além do visual
Por Rogério Marques
19 julho 2018 - 09:00 | Atualizado em 13 junho 2023 - 16:39

É inegável que a apresentação e interação entre usuário e aplicativo WEB ou Mobile é de suma importância, ainda mais quando estamos falando de um cadastro que envolve muitas etapas. Isso porque a experiência do usuário ao acessar o aplicativo influenciará diretamente na permanência ou desistência do cadastro.
Criar uma experiência agradável ao usuário é uma das responsabilidades do front-end, mas além do que será apresentado visualmente é preciso pensarmos em questões como otimização, organização, segurança, etc. Assim, ao desenvolvermos um aplicativo de grande robustez como um cadastro digital é importante escolhermos uma framework de desenvolvimento que atenda os requisitos necessários para um bom projeto.
Angular 4
Tendo isso em vista, a Cedro adotou o Angular 4 como framework front-end a ser utilizada no desenvolvimento do cadastro digital. Falaremos um pouco sobre como funciona esta framework assim como a sua utilização no projeto.
Componentização (uso de componentes)
Um dos conceitos importantes no angular é o uso de componentes. Um componente criado possui principalmente três arquivos:
- HTML: Onde é criado a estrutura visual do componente como por exemplo onde ficarão os textos, imagens, tabelas, etc.
- CSS: Onde é criado o estilo de cada elemento, tais como cor, tamanho, posicionamento, animações, etc.
- TypeScript: Onde é criada a lógica e o comportamento do componente, podemos consumir algum serviço para salvar, atualizar, deletar ou retornar algum dado.
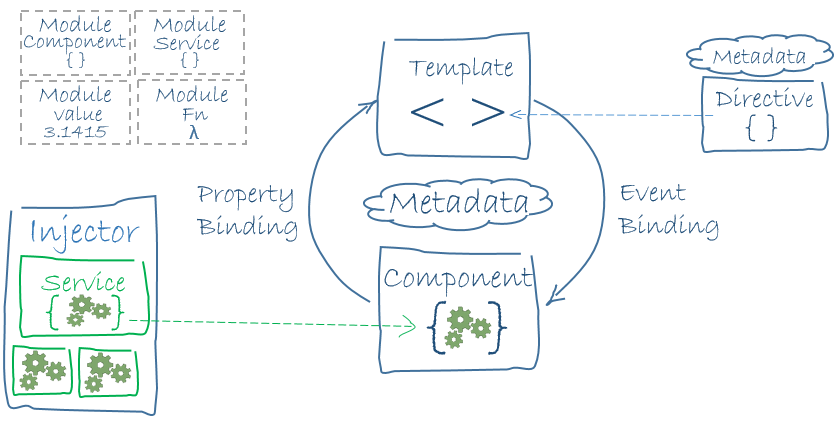
Abaixo é possível visualizarmos o funcionamento e integração dos vários elementos presentes no Angular. O Template (HTML + CSS) utilizando diretivas que basicamente é a forma que os dados são exibidos ao usuário, comunica diretamente com o component (Typescript) que possui a lógica de funcionamento. Já este integra com os serviços que provê informações ou funcionalidades.
Pensando no fluxo do cadastro digital cada página que será preenchida pelo usuário é um componente e dentro de cada um é possível usarmos outros componentes como menus laterais, barras fixas e componentes comuns a mais de uma página. Com isso evitamos a replicação desnecessária de código além da facilitação na organização e clareza na codificação.
SPA (single page application)
Com o conceito de componentização vem junto o conceito de SPA (single page application). Mas o que seria isso? Como o próprio nome já diz, trata-se de um aplicativo de página única, ou seja, sempre que navegamos para uma página, os componentes da anterior serão destruídos e os componentes da nova página serão carregados. Assim, depois da carga inicial, ao trocarmos de página os componentes são carregados quase que instantaneamente na tela não tendo o carregamento demorado como de costume em outras aplicações web.
Um único componente pode ser uma página, mas uma página não necessariamente é um componente, pois pode ser um conjunto destes. Para definirmos qual componente será chamado quando o usuário digitar determinada url, usamos um arquivo de mapeamento de rotas onde podemos definir qual página será carregada. Por exemplo, neste arquivo podemos definir que a rota “cliente/address” levará o usuário ao componente de endereço, onde será possível que ele preencha os dados referentes ao endereço. Você pode se perguntar, como evitamos que usuário acesse uma determinada rota? Imagine que não gostaríamos que o cliente vá para o preenchimento do endereço antes de terminar o preenchimento dos dados pessoais, para esse tipo de bloqueio o Angular 4 oferece outra funcionalidade de grande utilidade, as guardas. Estas são serviços onde podemos definir uma determinada regra de liberação ou bloqueio de acesso ao componente. Para ativá-la basta declararmos no arquivo de rotas, assim, ao tentar acessar uma determinada rota, caso não satisfaça às regras estabelecidas, o usuário terá o acesso bloqueado.
Modularização
Outro conceito importante que envolve organização e otimização é a modularização. Quando criamos um projeto no Angular 4, é criado um módulo principal que nada mais é do que um arquivo que tem a responsabilidade de declarar os componentes que serão utilizados e os serviços que poderão ser invocados, mas ao invés de utilizarmos apenas um módulo e colocarmos todas as declaração do projeto nele, podemos criar outros módulos responsáveis por gerenciar partes específicas do projeto. Com isso, além do benefício da organização, temos também o benefício da otimização pois ao carregarmos o projeto, somente o módulo principal é carregado e os outros módulos são carregados à medida que algum componente pertencente a estes são invocados.
Portanto, é possível percebemos que a framework Angular 4, além de oferecer recursos e funcionalidades que facilitam o desenvolvimento, ajuda na garantia de requisitos não funcionais tais como segurança e otimização, o que é primordial em um projeto robusto como um cadastro digital.
Esse artigo é a segunda parte da série Cadastro Digital. Confira o primeiro blog: parte 1. A sequência está aqui: parte 3







Deixe um comentário