VueJS + VueX: Vue na construção de interfaces de usuário
Por Rogério Marques
17 maio 2018 - 14:00 | Atualizado em 29 março 2023 - 17:32

Vue é um framework progressivo para a construção de interfaces de usuário. Ao contrário de outros frameworks monolíticos, Vue foi projetado desde sua concepção para ser adotável incrementalmente. A biblioteca principal é focada exclusivamente na camada visual (view layer), sendo fácil adotar e integrar com outras bibliotecas ou projetos existentes. Por outro lado, Vue também é perfeitamente capaz de dar poder a sofisticadas Single-Page Applications quando usado em conjunto com ferramentas modernas e bibliotecas de apoio.
Componentes
Os componentes são um dos recursos mais poderosos do Vue. Eles ajudam a estender os elementos HTML para encapsular código de forma reusável. Em um alto nível, componentes são elementos personalizados que o Vue compila e anexa à sua instância.
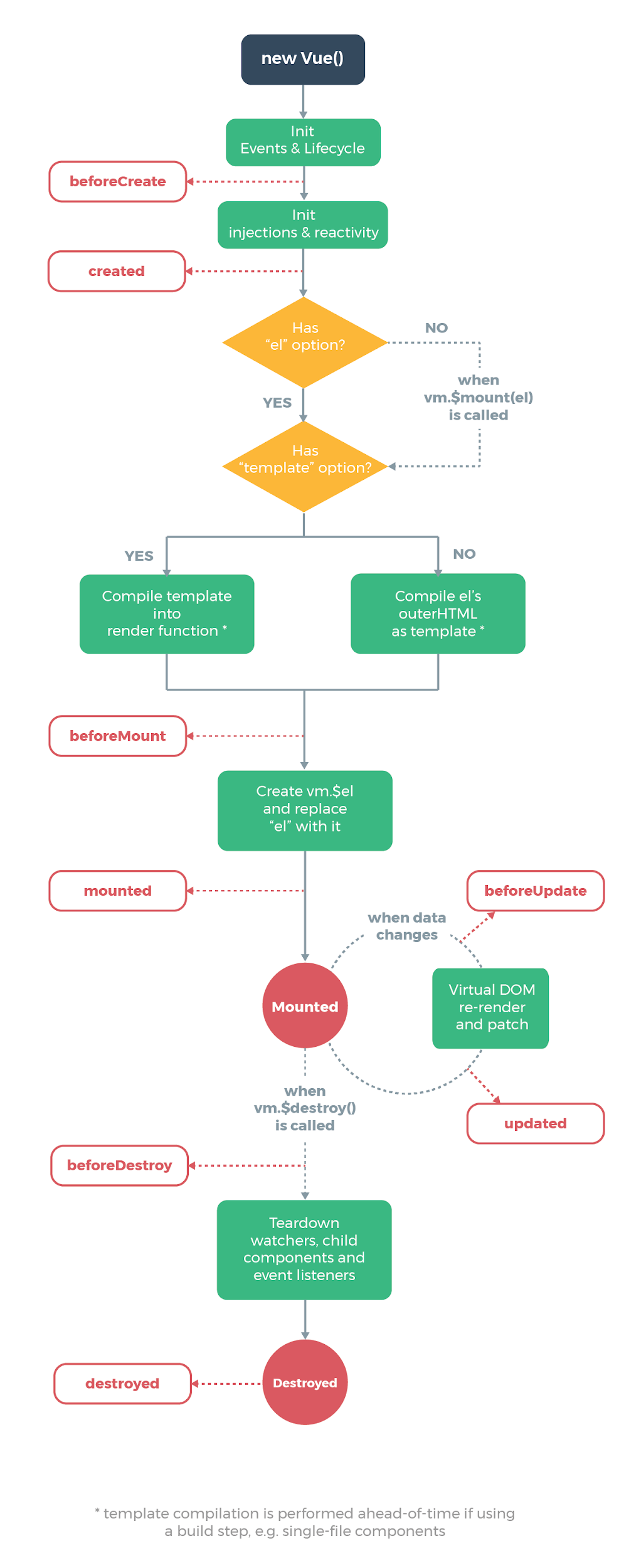
Todos os componentes Vue também são instância Vue e, portanto, aceitam o mesmo objeto de opções (exceto para algumas poucas opções específicas de nível raiz) e oferecem os mesmos gatilhos de ciclo de vida.
Composição com Componentes
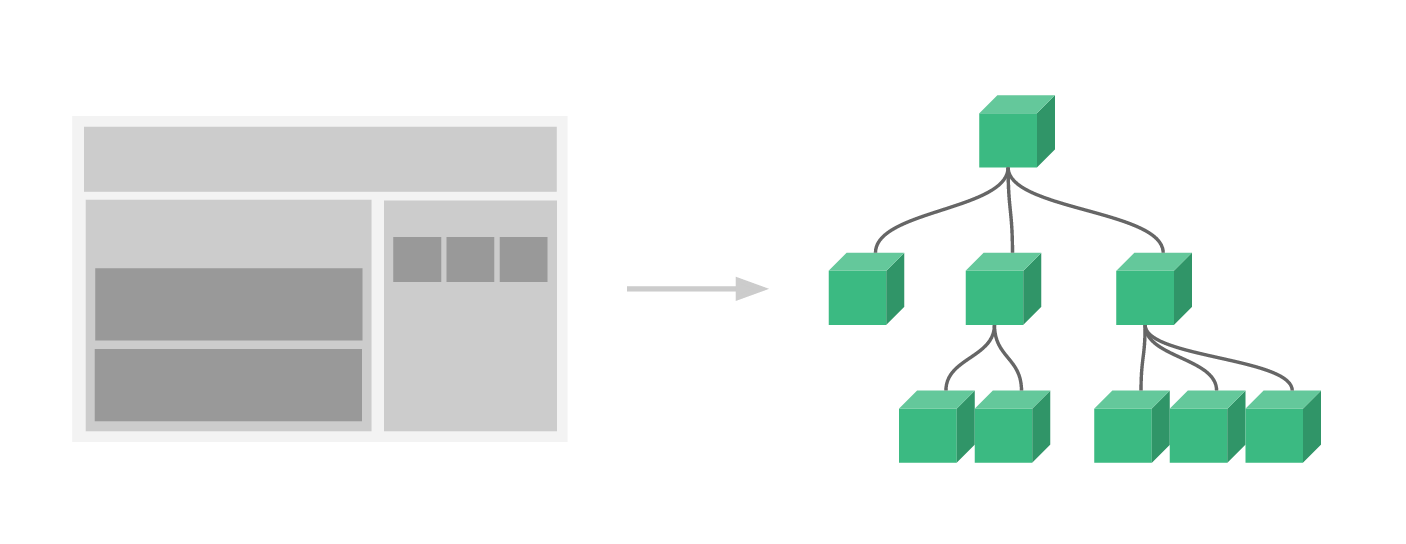
O sistema de componentes também é outro importante conceito no Vue, por ser uma abstração que proporciona a construção de aplicações de larga escala compostas por pequenos componentes, auto-contidos e frequentemente reutilizáveis. Se nós pensarmos sobre isso, quase qualquer tipo de interface de uma aplicação pode ser abstraída em uma árvore de componentes:
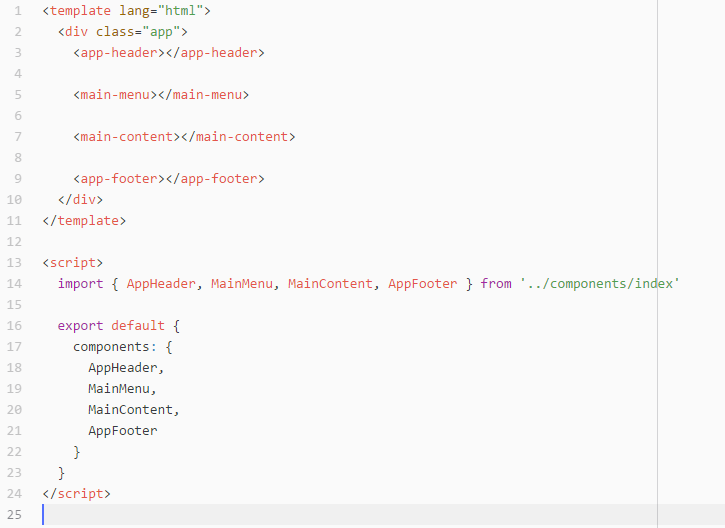
Em uma aplicação grande, é essencial dividir todo o aplicativo em componentes para tornar o desenvolvimento gerenciável. Exemplo:
Sintaxe de templates
O Vue.js utiliza uma sintaxe de templates baseada em HTML, permitindo que você vincule declarativamente o DOM renderizado aos dados da instância Vue. Todos os templates do Vue.js são compostos por HTML válido que pode ser compilado por navegadores compatíveis com as especificações e também por compiladores HTML.
Internamente, Vue compila os templates dentro de funções de renderização de Virtual DOM. Combinado com o sistema de reatividade, Vue é capaz de identificar de forma inteligente a menor quantidade possível de componentes a serem “re-renderizados” e aplica o mínimo possível de manipulações DOM quando o estado da aplicação muda.
Se você é familiarizado com os conceitos de Virtual DOM e prefere o poder do JavaScript puro, também é possível escrever diretamente funções de renderização ao invés de utilizar templates, inclusive podendo contar com o suporte opcional para JSX nestas funções.
VueX
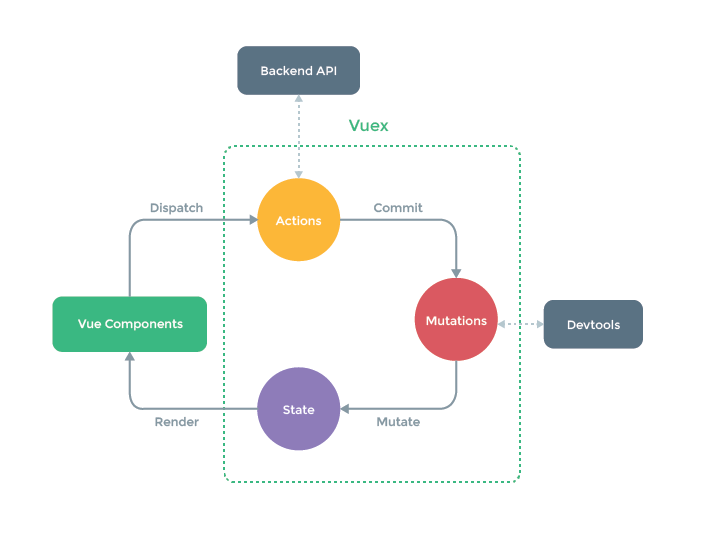
O VueX é uma biblioteca de gerenciamento de estado para aplicativos Vue.js. Ele serve como uma loja centralizada para todos os componentes em uma aplicação, com regras garantindo que o estado só possa ser mutado de forma previsível. Ele também se integra com a extensão de devtools oficial do Vue para fornecer recursos avançados, como depuração de tempo-viagem de zero-config e exportação / importação de instantâneo de estado.
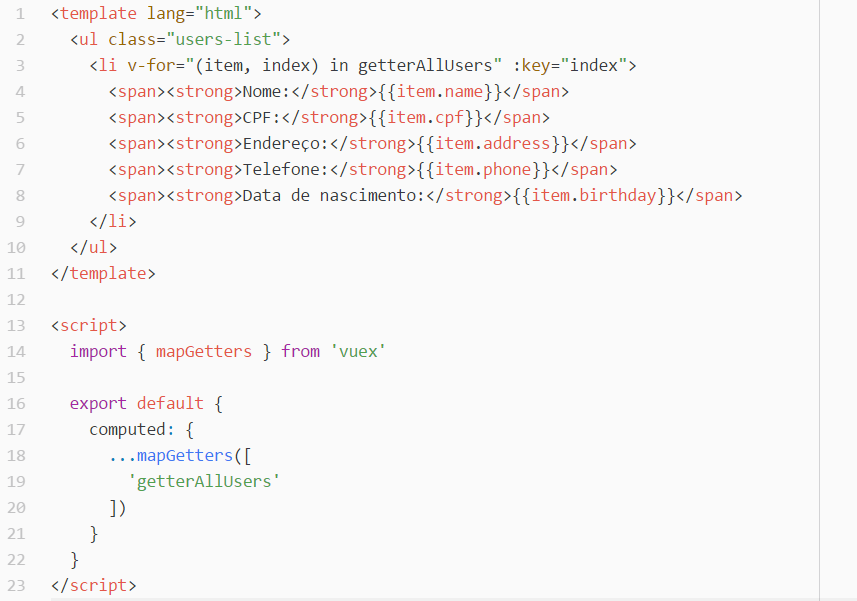
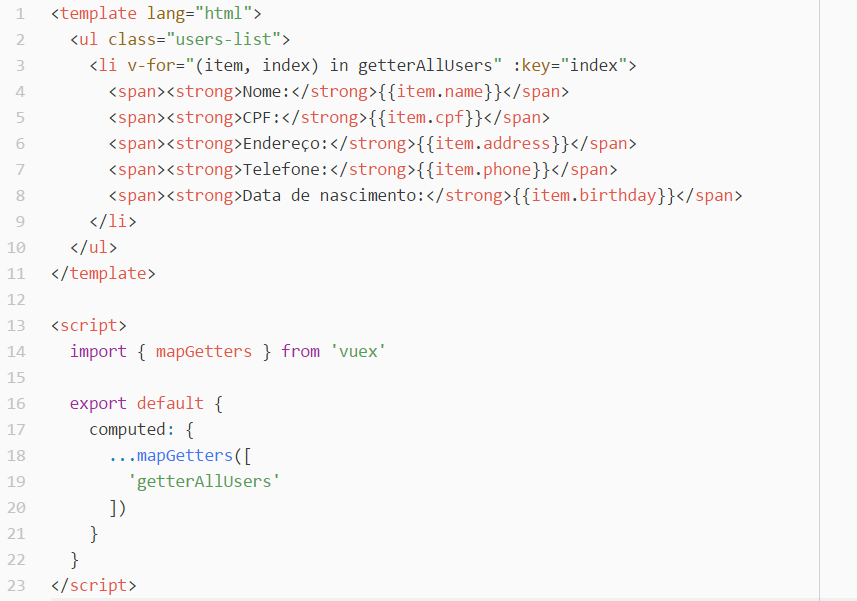
Vamos começar com um simples aplicativo de listar usuários:
Getters
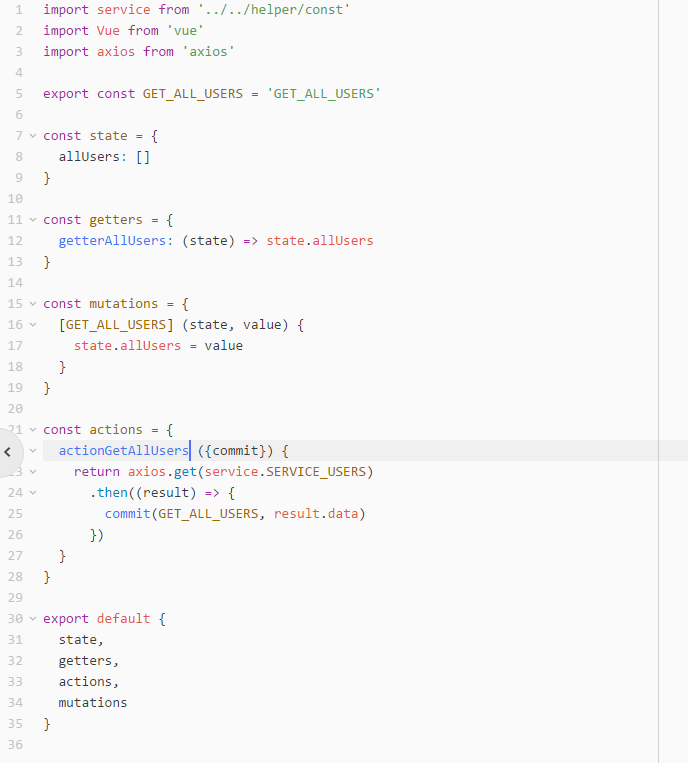
VueX nos permite definir “getters” na store. Você pode pensar neles como propriedades computadas para store. Como propriedades calculadas, o resultado de um getter é armazenado em cache com base em suas dependências e só será reavaliado quando algumas de suas dependências forem alteradas. Os getters receberão o estado como seu primeiro argumento.
Os getters podem ser utilizados por meio do ajudante mapGetters que simplesmente mapeiam os getters de armazenamento para propriedades computadas locais.
Mutations
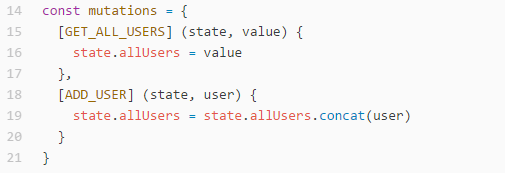
A única maneira de realmente mudar de estado em uma store no VueX é cometer uma mutation. As mutations do VueX são muito semelhantes aos eventos: cada mutation tem um tipo de string e um manipulador . A função de manipulador é onde realizamos modificações de estado reais e ele receberá o estado como o primeiro argumento:
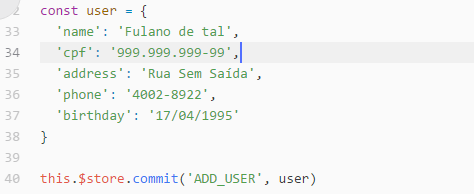
Você não pode chamar diretamente um manipulador de mutation. Você pode cometer mutações em componentes com this.$store.commit(‘xxx’):
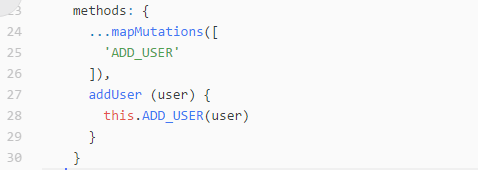
Utilize o ajudante mapMutations que mapeia métodos de componentes para chamadas store.commit (requer injeção de store raiz):
Actions
As actions são semelhantes às mutations, sendo as diferenças:
- Em vez de mudar o estado, as actions cometem mutations.
- As actions podem conter operações assíncronas arbitrárias.
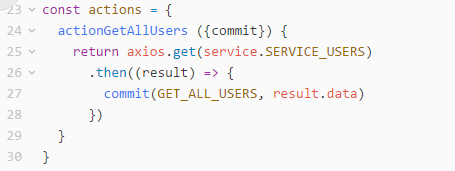
Nas actions ficam as chamadas de api, que ao ser invocada retorna um resultado e com isso comete uma mutation para alteração do state como visto acima. Exemplo:
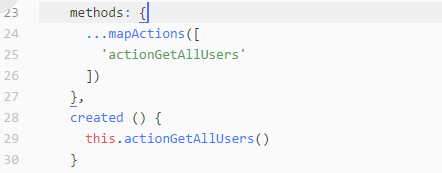
Você pode despachar ações em componentes com this.$store.dispatch(‘xxx’), ou use o ajudante mapActions que mapeia métodos de componentes para chamadas store.dispatch (requer injeção de store raiz):
Quando devo usá-lo?
Embora o VueX nos ajude a lidar com o gerenciamento de estado compartilhado, ele também vem com o custo de mais conceitos e clichê. É um trade-off entre produtividade de curto e longo prazo. Se você nunca construiu um SPA em grande escala e pula direto para o VueX, ele pode parecer detalhado e desanimador.Isso é perfeitamente normal – se o seu aplicativo for simples, você provavelmente ficará bem sem o VueX. Um simples global event bus pode ser tudo o que você precisa. Mas, se você está criando um SPA de médio a grande porte, é provável que tenha encontrado situações que fazem você pensar em como lidar melhor com o estado fora de seus componentes do Vue e o VueX será o próximo passo para você.



















Deixe um comentário