Accelerated Mobile Pages: o que é AMP?
Por Rogério Marques
23 fevereiro 2018 - 12:37 | Atualizado em 29 março 2023 - 17:42

O que é AMP – Accelerated Mobile Pages
O AMP é uma maneira de criar páginas da web para conteúdo estático com renderização rápida, trabalhando numa estrutura de rápido carregamento de conteúdos em smartphones, focados em blogs e sites de notícias.
O projeto AMP é uma iniciativa de código aberto com o objetivo de criar uma web melhor para todos. O projeto possibilita a criação de websites e anúncios rápidos, atraentes e de alto desempenho em vários dispositivos e plataformas de distribuição. É uma iniciativa do Google em conjunto com alguns publishers, como Twitter, WordPress, UOL, The Washington Post.
O formato AMP é totalmente focado em performance e para esse resultado a estrutura exige mudanças na entrega HTML, JS e CSS das páginas web que desenvolvemos tradicionalmente. Um conteúdo deve ser estruturado de maneira que tags AMP sejam lidas e artifícios JS sejam aplicados apenas em caso de necessidade real.
Tecnicamente não é difícil transformar seu conteúdo em formato AMP, mas será trabalhoso caso sua estrutura seja robusta ou antiga – ou ambos.
AMP HTML
AMP HTML é o HTML com algumas restrições para um desempenho confiável e algumas extensões para a criar conteúdo avançado além do HTML básico. A biblioteca de AMP JS assegura a renderização rápida de páginas em AMP HTML. Como o AMP acelera o desempenho das páginas:
- Permite apenas scripts assíncronos
- Dimensiona todos os recursos estaticamente
- Não permite extensões que bloqueiam a renderização
- Remove qualquer script Javascript de terceiros (permite usar scripts de terceiros dentro de um iframe no formato amp-iframes)
- Qualquer CSS deve ser inline e de tamanho limitado (máximo 50 kilobytes)
- Executa apenas animações aceleradas por GPU (Propriedades CSS Transform e opacity)
- Prioriza o carregamento de recursos (carregando apenas o necessário, e realiza a pré-busca de recursos de carregamento lento)
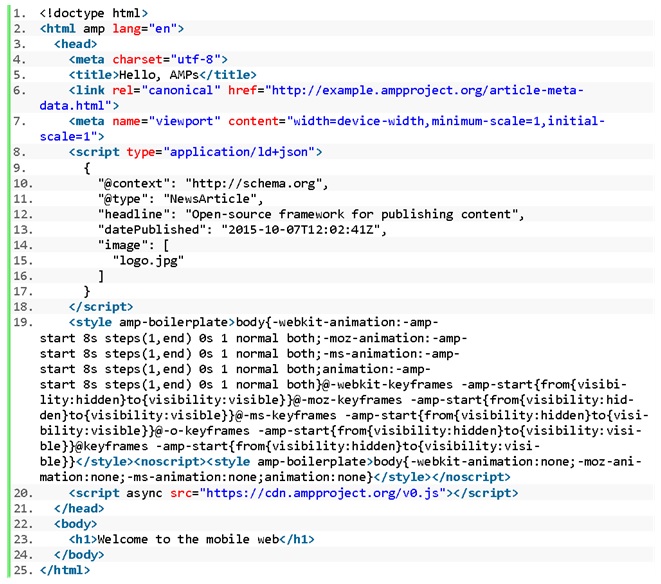
Como implementar o AMP
Nesse código, a tag <style amp-boilerplate> contém o código CSS da página, evitando requisições adicionais para carregar o CSS de forma externa, e o script que habilita o AMP carregado de forma assíncrona.
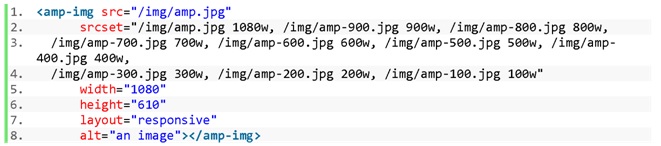
Por exemplo, a tag amp-img proporciona suporte total a srcset mesmo em navegadores que ainda não são compatíveis com esse recurso.
Imagens e vídeos devem ter largura e altura definida, para o AMP ter a possibilidade de renderização, antes mesmo da imagem ter sido carregada completamente.
Outras formas de utilizar as tags HTML estão na documentação do site oficial do AMP: https://github.com/ampproject/amphtml/blob/master/spec/amp-html-format.md
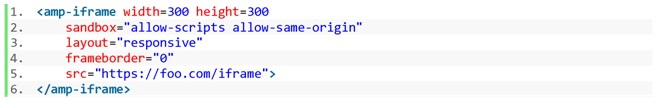
Por exemplo, para usar o iframe, em AMP é somente usar a tag <amp-iframe src=”” />.
Para funcionamento do iframe, os conteúdos do mesmo sejam no protocolo https.
Plugins de terceiros, como sliders ou carousel em jQuery não funcionam no AMP. Para utilizar esses tipos de componentes, o AMP disponibiliza componentes para essas funções, que está disponível nesse link: https://www.ampproject.org/docs/reference/components.
Exemplos de utilização do AMP
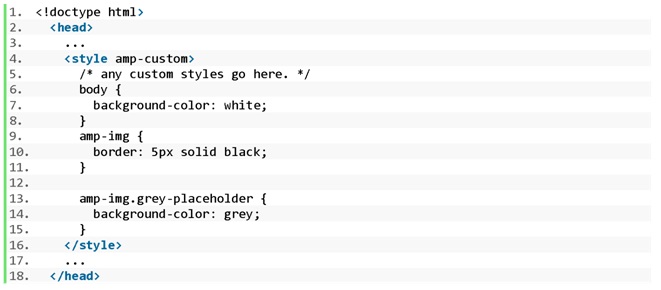
CSS:
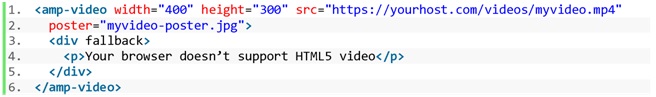
Vídeo:
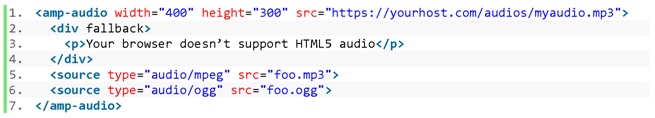
Áudio:
Validação do AMP
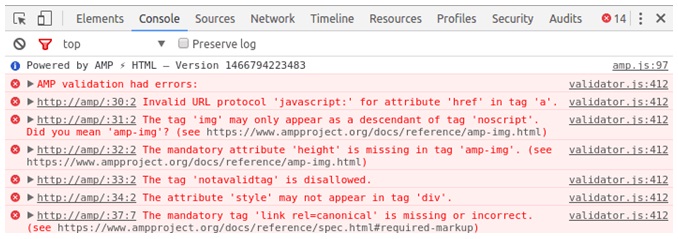
Para validar e testar a página AMP no desenvolvimento, é necessário abrir a página AMP no Chrome, e adicionar o parâmetro “#development=1” na URL, por exemplo: http://localhost:8000/released.amp.html#development=1. Abra o Chrome DevTools e cheque por erros de validação.
Pode-se usar esse site e colando seu código HTML para validar sua página AMP: https://validator.ampproject.org/. Se o HTML AMP não estiver válido, ele não aparecerá no Google AMP Cache.
Dúvidas? Fale com a gente através da área de comentários logo abaixo.













Deixe um comentário