Aprimorando a visualização de web app em dispositivos móveis através do WebManifest
Por Rogério Marques
03 julho 2018 - 09:00 | Atualizado em 29 março 2023 - 17:35

Atualmente, a experiência de usuário em dispositivos móveis é um ponto importante que desenvolvedores devem ficar atentos, pois quanto melhor a experiência maior o tempo em contato com a sua marca, gerando assim excelentes chances de realizar negócios.
Existem diversas estratégias para criar e efetivar engajamento com clientes e usuários através de técnicas de UX. Neste artigo iremos tratar principalmente sobre como você pode tornar seu aplicativo web mais atraente e envolvente de forma simples, em diferentes dispositivos.
Para isto, iremos usufruir de meta tags e das interessantes opções que o manifest.webmanifest e seus metadados nos concede.
O que é manifest.webmanifest?
É um dos principais arquivos presentes nos pilares de aplicações PWA (Progressive Web App: o que é e quando implementar?) , que pode ser implementado em qualquer aplicação web. Através dele é possível gerenciar metadados de estilização e identificação para exibição em dispositivos móveis.
Como funciona o manifest.webmanifest?
Quando você tem uma aplicação online, e seu cliente/usuário visitá-la mais de duas vezes em um intervalo de tempo mínimo de 5 minutos, a aplicação irá solicitar ao usuário para adicionar um atalho a sua tela inicial.
As configurações do manifest serão aplicadas neste atalho para deixar a aplicação mais próxima de um aplicativo nativo!
Neste exemplo estarei usando um smartphone Android 8.0, porém as configurações podem ser exibidas em qualquer aparelho Android ou iOs.
O Usuário ou cliente também poderá usar a opção “Adicionar à tela Inicial”:
Através desta ação é exibida a seguinte mensagem:
Nesta mensagem já conseguimos identificar elementos que são exibidos através do
manifest.webmanifest:
- Ícone a ser adicionado na tela inicial,
- Nome a ser exibido na tela inicial.
A confirmar a mensagem acima, é criado um ícone na tela inicial do seu smartphone, assim como a imagem da esquerda mostra abaixo.

Ao iniciar o atalho podemos identificar uma breve página de introdução que exibe mais informações da aplicação e cores que podem ser personalizadas através do
manifest.
Logo após a introdução, a aplicação é exibida e podemos notar que já não há sinal de um navegador. O manifest é capaz de ocultar até mesmo a URL da aplicação, possibilitando assim uma melhor experiência ao usuário.
Na tela abaixo podemos notar também que a barra onde contém informações do smartphone ( relógio, bateria…) está seguindo as cores da aplicação, definidas no manifest.webmanifest.

Para realizar mais testes, você pode acessar este exemplo em: https://manifest-exemplo.firebaseapp.com.
Como implementar seu WebManifest?
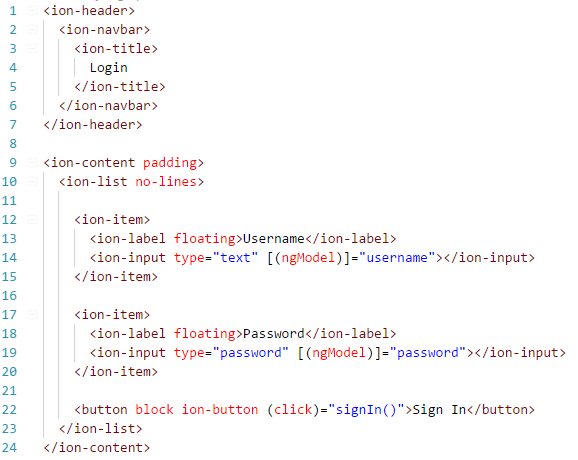
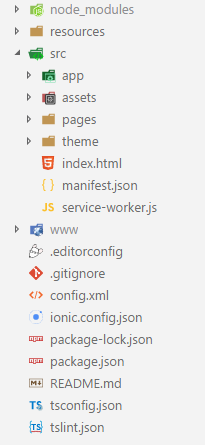
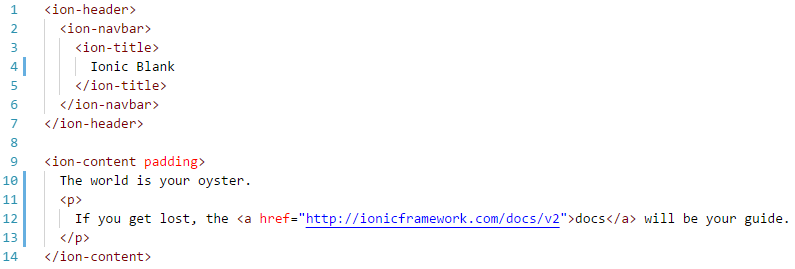
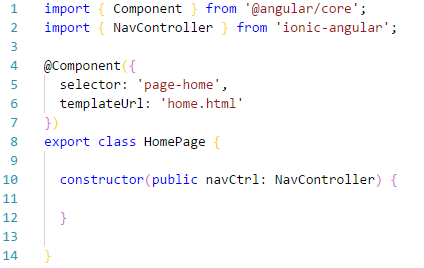
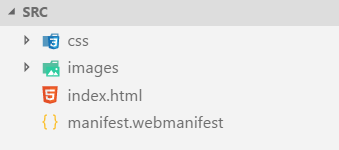
Para iniciarmos, criaremos uma estrutura básica para um web app:
Para que possamos usar o manifesto, devemos declará-lo no index.html:
<link rel="manifest" href="/manifest.webmanifest">
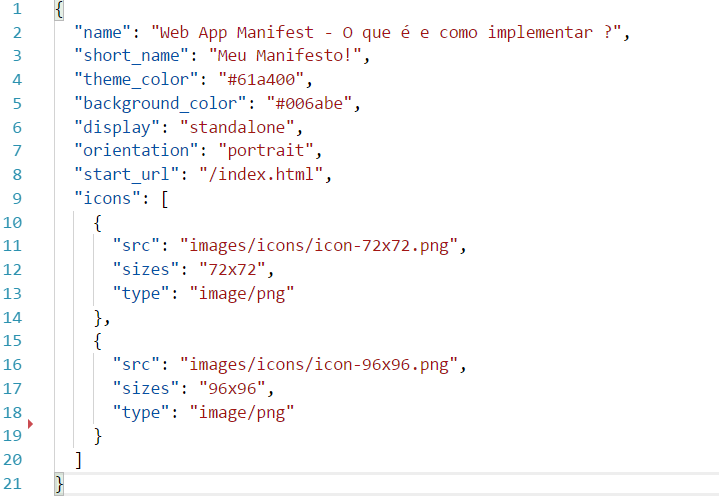
Então podemos criar nosso arquivo manifest.webmanifest:
“name” – É o nome exibido ao iniciar o atalho de seu web app.
“short_name” – Nome no ícone exibido na tela inicial.
“theme_color” – É a cor que será exibida na barra de status do smartphone
“background_color” – É a cor de fundo exibida na tela de introdução.
“display” – Você pode ocultar a interface do navegador standalone ou exibi-la definindo o display como browser:
“orientation” – É a orientação da tela no qual seu web app será visualizado ao iniciar no smartphone. landscape para orientação ‘paisagem’ ou standalone para orientação ‘retrato’.
“start_url” – Aqui você define a página inicial de seu web app
“icons” – Você deverá declarar todos os ícones a serem exibidos em diferentes telas.
DICA:
Você pode facilmente gerar todos os ícones necessários para sua aplicação através desta aplicação: https://app-manifest.firebaseapp.com.
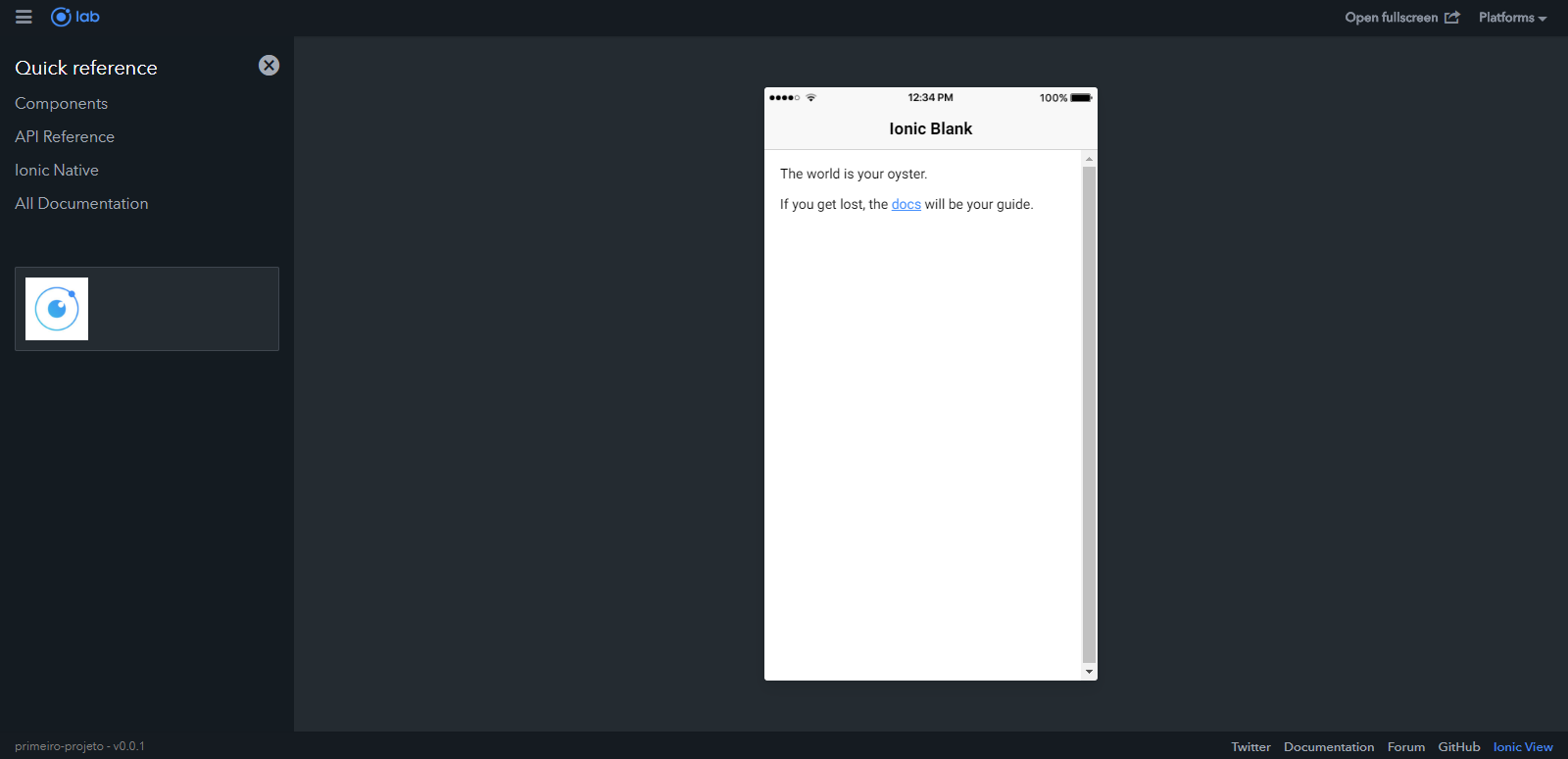
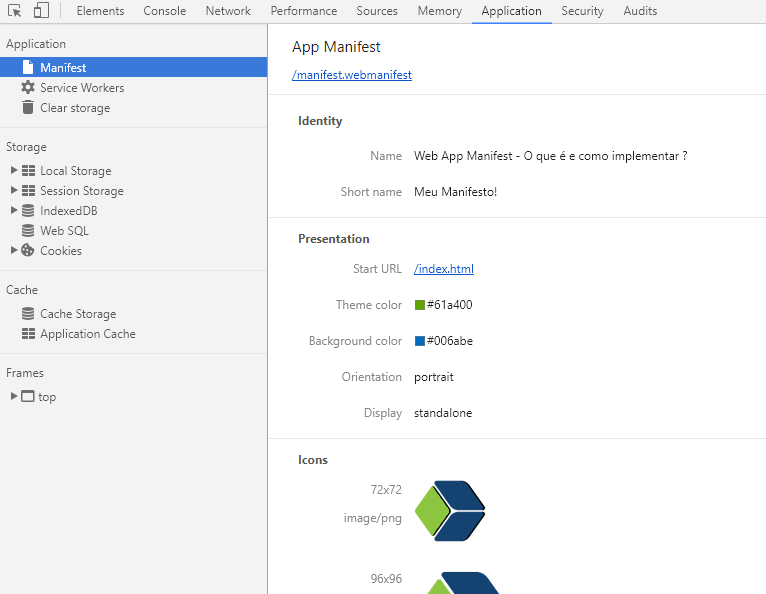
Com o arquivo configurado, você pode verificá-lo através da ferramenta devtools de seu navegador.
Considerações Finais
Através de um pequeno script, conseguimos facilmente definir algumas características que podem chamar a atenção de seu usuário.
Visando a grande tendência mobile do mercado, e o grande aumento de Progressive Web App’s, o WebManifest é com toda certeza um excelente incremento que você pode adicionar a sua aplicação!
O código-fonte deste exemplo está disponível no GITHUB.
E como dito anteriormente você também pode acessar este exemplo online.














Deixe um comentário