Introdução ao Ionic Framework 3.X
Por Rogério Marques
30 julho 2018 - 09:01 | Atualizado em 29 março 2023 - 17:41

O que é Ionic Framework?
Ionic Framework é baseado no Angular que é basicamente uma plataforma para desenvolver aplicações Web e Mobile com uso de componentes baseados no Google. O ionic também utiliza o cordova que é basicamente o plugin que contém as funcionalidades para acessar recursos nativos dos dispositivos móveis como: gps, câmera, bluetooth, etc.
TypeScript
O TypeScript é uma linguagem tipada e orientada a objetos baseada em códigos JavaScript. Possibilitando o programador criar classes, interfaces, componentes e muitas outras coisas. O TypeScript também pode ser interpretado pelo browser já que simplesmente é convertido ao JavaScript em seu resultado final.
Instalando o Ionic Framework
Primeiro, certifique-se de estar com o NodeJs instalado em sua máquina, pois usaremos o NPM, que é um método de instalação recomendado para construção de aplicações em larga escala.
Para instalar o ionic em sua máquina aplique o comando abaixo em seu terminal:
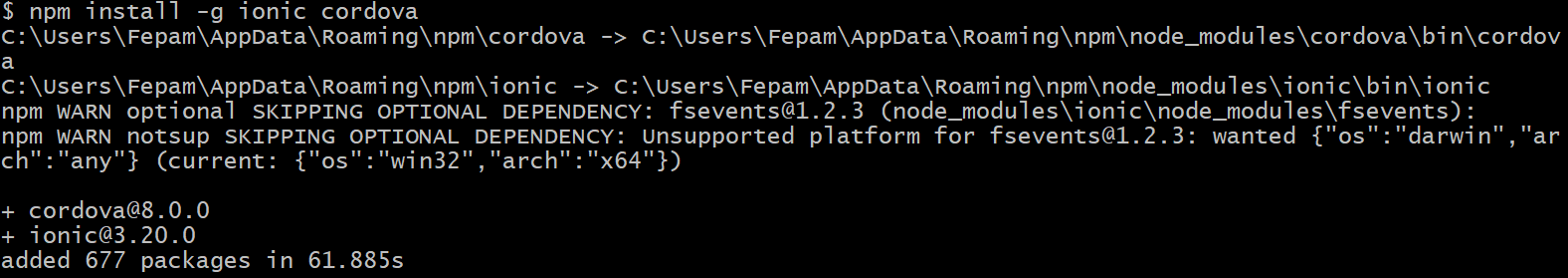
$ npm install -g ionic cordova
Após aplicar o comando, você provavelmente deve ter se deparado com algo parecido com esta tela.
Para saber se foi executado com sucesso basta digitar:
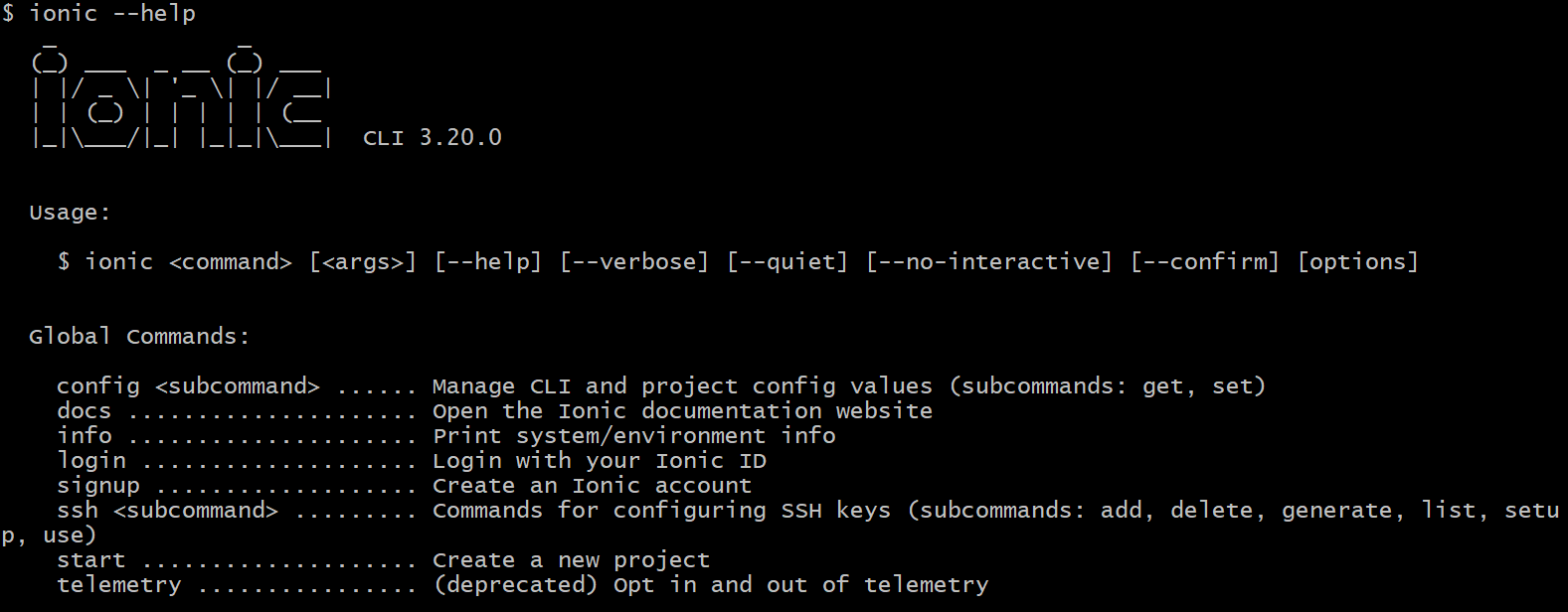
$ ionic --help
O resultado será algo parecido com esta tela:
Neste momento estamos com tudo preparado para podermos trabalhar! Então vamos ao próximo passo.
Criando o primeiro projeto
Quando você é iniciante em desenvolvimento, algumas de suas primeiras perguntas devem ser “Qual estrutura devo usar?”, “Como vou desenvolver meu primeiro projeto?”. Para resolver estes problemas de maneira bem simples usaremos a CLI (Command Line Interface) do Ionic Framework, fazendo com que seja fácil iniciar o desenvolvimento, compilar, executar e emular aplicações. Com funcionalidades como build, live-reload e publish, a CLI faz com que você seja mais produtivo no desenvolvimento do seu app.
Execute o comando abaixo para criar seu projeto:
$ ionic start primeiro-projeto blank
Neste caso usando a CLI, iniciamos o projeto com o nome “primeiro-projeto” com o template inicial “blank. Veja aqui quais outros templates estão disponíveis. Para utilizar qualquer outro template de sua escolha, é só trocar o nome blank.
Logo após você deve ter se deparado com a pergunta:
Would you like to integrate your new app with Cordova to target native iOS and Android? (y/N)
Basicamente está perguntando se deseja integrar o cordova para acessar os recursos nativos do iOS e o Android. Neste tutorial queremos, então digite Y e aperte ENTER.
Em seguida você deve ter se deparado com a pergunta:
Install the free Ionic Pro SDK and connect your app? (Y/n)
Basicamente está perguntando se deseja usar o Ionic Pro SDK e conectar seu app com a cloud do ionic, então digite N e aperte ENTER. Pois não iremos integrar nosso app no momento.
Para isso, entre dentro da pasta de seu projeto recém-criado e digite o comando abaixo para iniciar o servidor do ionic.
$ ionic serve -l
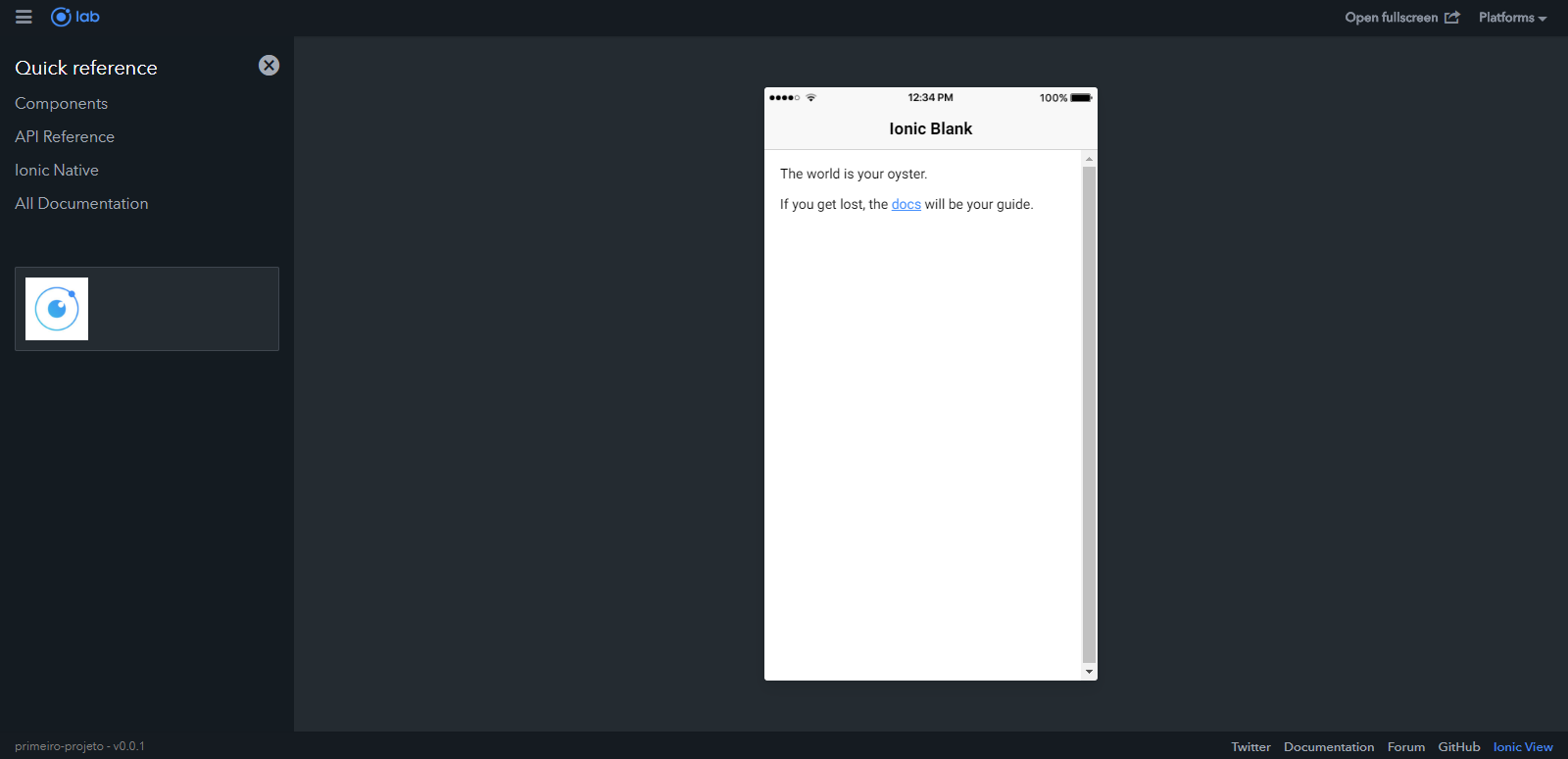
Ele irá começar a compilar seu projeto e irá abrir automaticamente seu browser na porta 8100. Caso não tenha aberto basta se redirecionar para http://localhost:8100/ionic-lab.
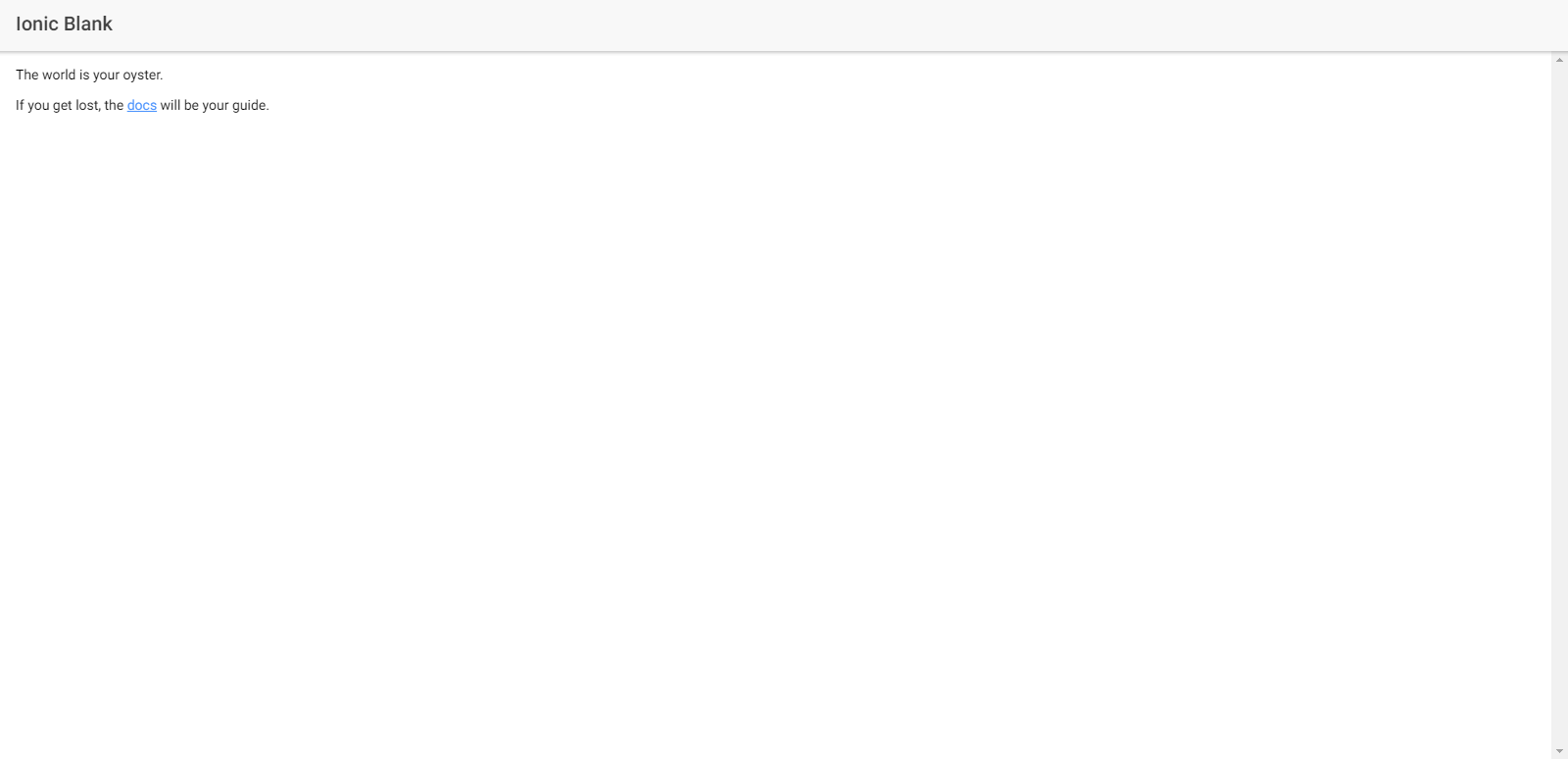
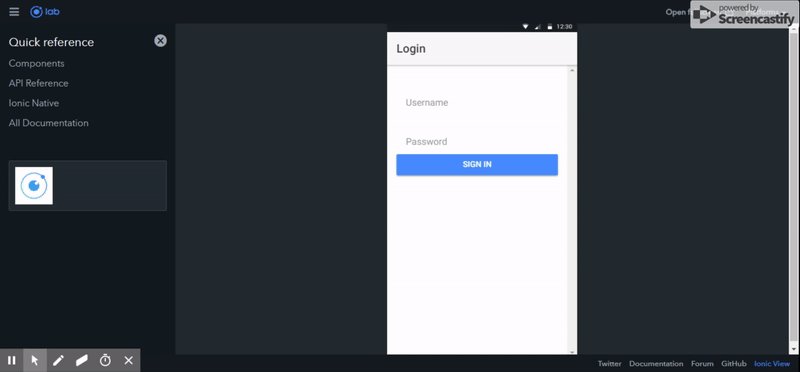
Neste exemplo abrimos com o -l; ele não é obrigatório se você digitar apenas “ionic serve”. Ele irá abrir automaticamente, mas não em ambiente do lab e sim no browser padrão como mostra a imagem abaixo.
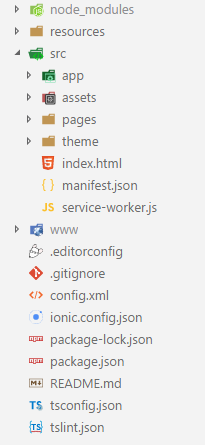
Vamos entender um pouco mais como ele foi estruturado. Se você abrir seu projeto em algum editor de texto irá ver a seguinte estrutura.
- /.sourcemaps (Usada para desativar/ativar recursos para build em ambientes. Ex: produção)
- /node_modules (Onde fica todas as dependências/bibliotecas que seu projeto precisa para ser executado)
- /resources (Onde fica todos os recursos, como foto e imagem, que serão abertos nos dispositivos Android, iOS, etc. )
- /src (Onde ficará toda a lógica do nosso projeto)
- /www (Onde fica todo seu projeto compilado para ser executado)
- .editorconfig (Como estou usando o VsCode como editor de texto ele cria este arquivo para configuração do editor como: espaçamento, inserir linhas, etc)
- .gitignore ( Arquivos, pastas que serão ignorados quando commitar)
- config.xml (Configuração de inicialização do ionic nos dispositivos mobile nativos)
- ionic.config.json (Configuração do ionic para quando integrar seu app com a cloud do ionic)
- package-lock.json (Diretório de onde irá baixar as bibliotecas/dependências)
- package.json (Configurações das dependências existentes)
- tsconfig.json (Configuração do TypeScript)
- tslint.json (Configuração para qualidade de código como identação, variáveis, etc)
Dentro da pasta SRC podemos perceber que existem várias pastas:
- /app (Onde fica a lógica padrão iniciais do projeto)
- /assets (Onde geralmente fica imagens e arquivos externos)
- /pages (Onde irá ficar todas as páginas do nosso projeto)
- /theme (Configurações default de css como variável padrão de css e etc..)
- index.html (Arquivo inicial padrão)
- manifest.json (Configurações iniciais do projeto)
- service-worker.js (configurações de compilação padrão)
Para realizar um pequeno teste vamos adicionar um código para realizar login.
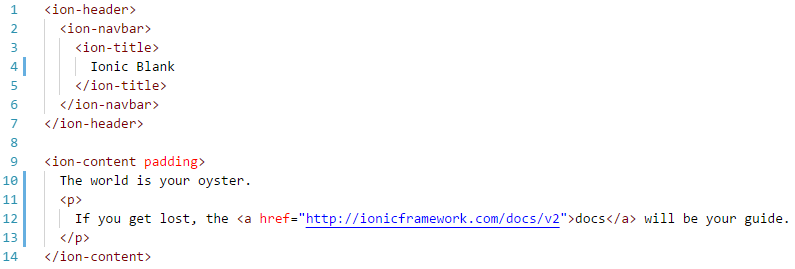
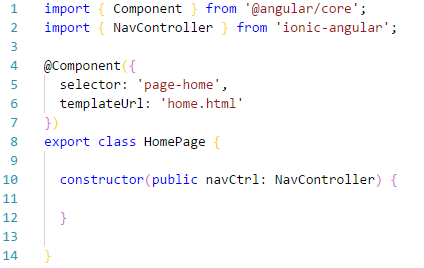
Então vá até a página do home.html você irá se deparar com o seguinte código:
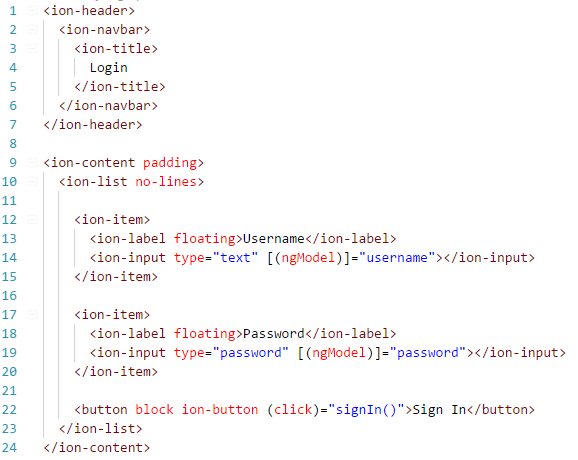
Vamos trocar para:
Basicamente, o Ionic tem sua própria sintaxe de HTML. Ele aceita todas as tags do antigo HTML e do HTML5. Mas neste exemplo usaremos apenas a sintaxe do Ionic.
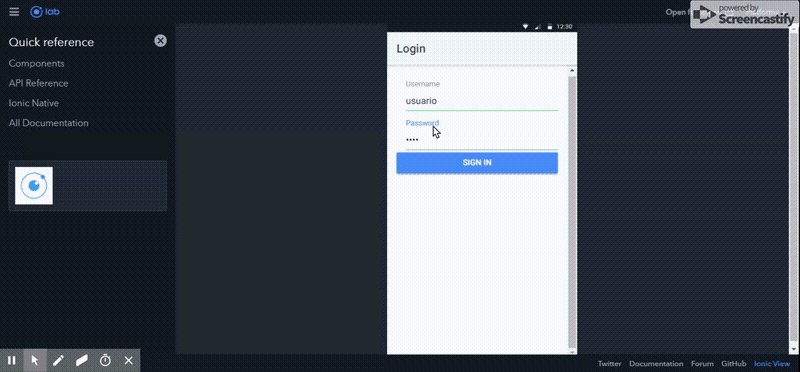
Nosso código começa com o cabeçalho da página com o nome Login. E dentro do conteúdo da página terá uma lista sem linhas contendo dois itens: Usuário e Senha.
Você deve ter percebido a sintaxe [(ngModel)], que é basicamente um parâmetro bidirecional, ou seja, ele transita tanto para adquirir dados desta variável tanto para colocar algum valor nesta variável. Assim, quando se tem no input este parâmetro, todo o texto incluído nele é jogado dentro da variável, mais a frente teremos um exemplo de uso da mesma. E no botão temos o parâmetro (click) – como o próprio nome diz, quando clicar no botão, chame está determinada ação.
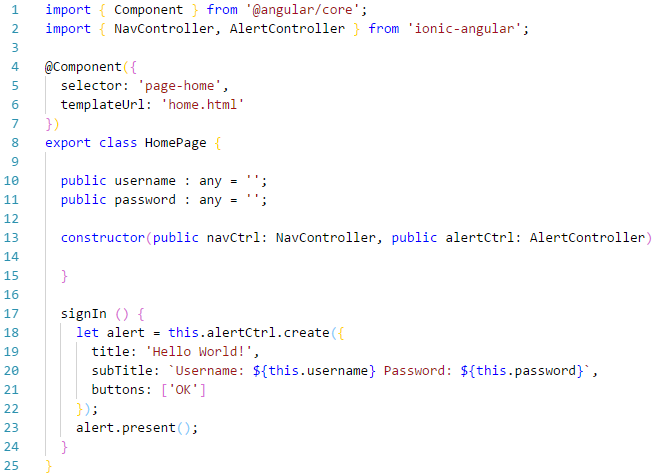
Vamos adicionar a regra de negócio nele para fazer login, então adicione o código abaixo.
Bom, vamos por partes. Primeiro, vamos importar dentro da nossa página as bibliotecas que estamos utilizando:
- Component (Para uso deste component está página irá utilizar a home.html como sua template e a tag page-home como seletor para identificar seu código scss)
- NavController (Biblioteca para realizar navegação entre páginas, não estamos utilizando no projeto mas para cargo de conhecimento vocês saberem para que serve já que vem como padrão quando se cria o projeto)
- AlertController(Biblioteca para criação de alertas)
Logo após, exportamos nossa classe com o nome de nossa página para ser utilizada no projeto.
Para poder adquirir o valor digitado nos inputs do html como dito anteriormente, vamos criar duas variáveis. Elas serão públicas com seus determinados nomes será do tipo “any” – qualquer coisa – e começará com o valor ‘’ – ou seja, vazio.
No construtor da página é onde iremos fazer a injeção de dependência das nossas bibliotecas que iremos utilizar. Como você pode ver, podemos colocar se ela é pública, privada, etc como demais padrões de orientação a objeto fazem uso.
Em seguida temos o nosso método que é basicamente o que será executado quando clicar no botão. Uma função void não é necessária estar escrito “VOID”, pois a ferramenta já sabe se ela é ou não void pelo fato de não ter colocado na frente dos parâmetros.
Dentro da função, criaremos a variável alert e usaremos a biblioteca do AlertController para criar um alerta na tela, passando o título e o subtítulo da modal. Tenha atenção, pois não estamos usando aspas ‘’ e sim “ craze pois com ele podemos passar o valor da variável entre ${} e se passamos o this. é por que estamos referenciando a variável que está fora do bloco de código atual. Depois temos o botão que ficará dentro do alerta e o texto que será apresentado no botão.
Por fim nosso alerta está pronto! Mas ele não será apresentado na tela. Portanto a variável que criamos para nosso alerta usaremos ela para apresentar o mesmo na tela passando o seguinte código:
alert.present()
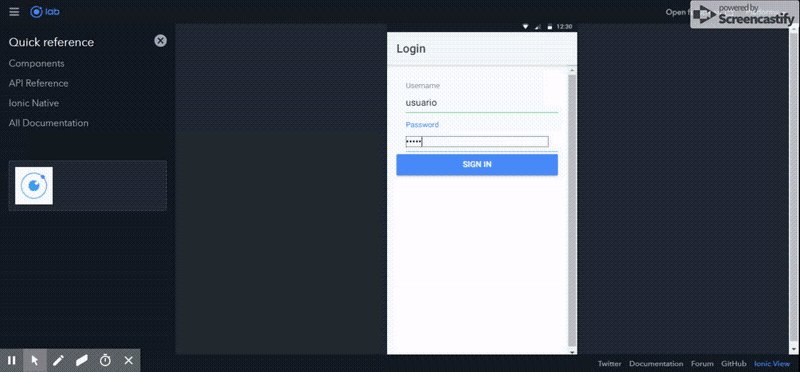
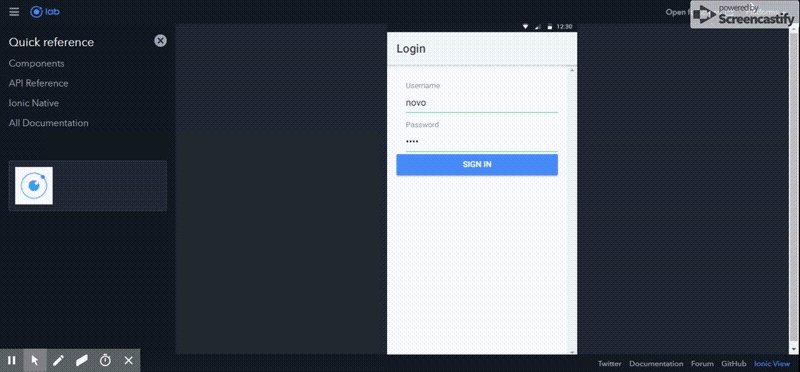
Este é o resultado final do nosso projeto.
Você pode encontrar o código fonte completo no Github.
Para saber um pouco mais sobre o Ionic, veja sua rica documentação no próprio site.

















Deixe um comentário