Conhecendo as novas versões do SignalR e Asp.Net
Por Rogério Marques
13 março 2018 - 12:09 | Atualizado em 29 março 2023 - 17:32

Este artigo que tem como objetivo demonstrar de forma clara e simples a construção de um exemplo de uso do SignalR Core. Pretende-se criar uma aplicação web que providencie comunicação em tempo real utilizando o SignalR Core (Alpha) & Asp.Net Core 2.0.
O que é SignalR?
O SignalR é um framework de código aberto para aplicações em tempo real. Com o lançamento da nova versão do Asp.Net Core, foi disponibilizada também a versão alpha do SignalR Core, que pode ser usada para adicionar qualquer tipo de funcionalidade em tempo real para sua aplicação web em Asp.Net. Enquanto normalmente exemplos de chat são usados, existem vários outras possibilidades de aplicação da tecnologia. Outros exemplos são: painéis e aplicativos de monitoramento, aplicativos colaborativos, formulários em tempo real entre outros.
Com o SignalR também é possível a criação de aplicações que exigem atualização de alta frequência do servidor, como jogos em tempo real.
Sendo assim, usaremos a seguinte situação como exemplo:
Cenário: após o processamento de uma folha de pagamento, o sistema desencadeará um processo de geração de relatórios. Uma vez que este processo esteja completo, queremos notificar todos os clientes da Web que seus relatórios estão disponíveis para exibição.
Nota: desejo mostrar um exemplo de uso real do SignalR, mas também manter suficientemente simples para entendimento.
Solução: criar duas aplicações, um servidor e um cliente. O servidor receberá notificações do sistema e quando os relatórios estiverem prontos, irá notificar os outros clientes.
Servidor
Crie um aplicativo console vazio (.NET Core) e adicione os seguintes pacotes NuGet.
- AspNetCore.All
- AspNetCore.SignalR
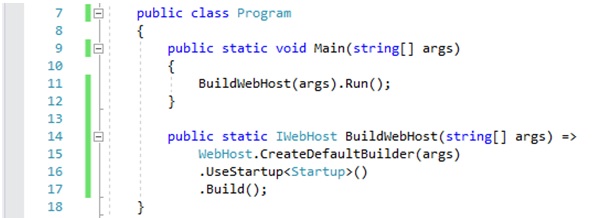
Altere a classe Program da seguinte maneira:
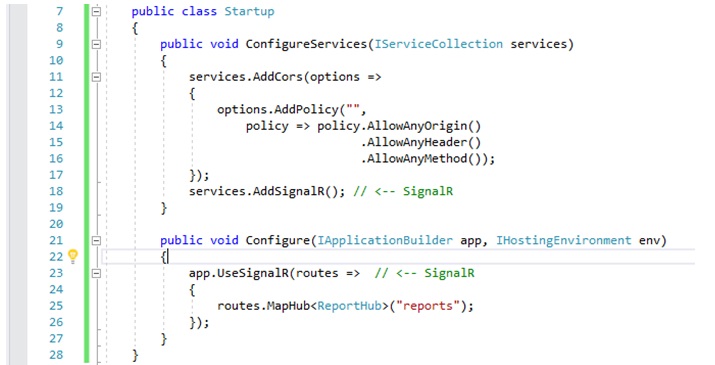
Crie uma classe Startup para adicionar os serviços do SignalR, da seguinte maneira:
A chamada do ‘MapHub’ é a responsável pela inicialização da rota padrão para o hub, nesse caso seria “/reports”.
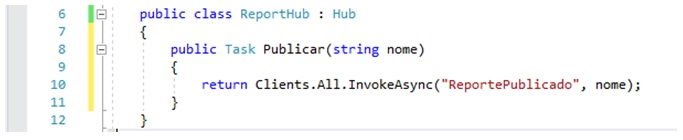
Agora é preciso criar uma classe que herde da classe Hub do SignalR:
Um Hub permite o compartilhamento da conexão com vários clientes. Quando qualquer um dos clientes envia uma mensagem para o Hub, ele transmite a mensagem para todos os clientes conectados e faz uma conexão entre eles chamado de Conexão Cliente-Hub, através do método InvokeAsync.
Cada Hub é composto por métodos que podem ser invocados pelo cliente e dentro desses métodos fica toda a lógica que deve ser executada. Um Hub contém três propriedades que são: Clientes contendo todos clientes que estão conectados a ele; Contexto contendo informações sobre a chamada do cliente; Grupos que são um manipulado de conjunto de clientes.
E com apenas essas 2 linhas na classe Startup e uma classe Hub você já poderá criar e usar uma conexão socket.
Cliente
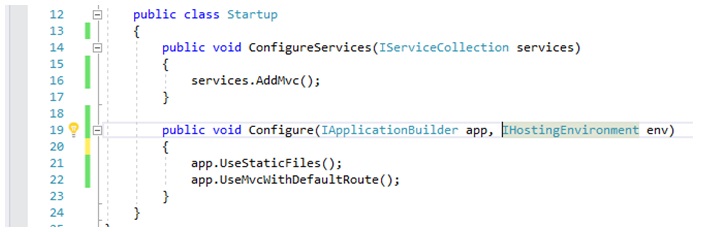
Crie uma aplicação web ASP.NET Core 2.0 vazia e adicione o pacote NuGet Microsoft.AspNetCore.SignalR. Depois atualize a classe Startup para adicionar os serviços MVC. Deverá ficar da seguinte maneira:
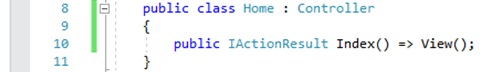
Crie 3 controladores (Home, Publisher e Relatórios) cada um retornando uma Index view. Exemplo:
Nota: É preciso ter o arquivo do Cliente do SignalR JavaScript, para isso crie um arquivo .js na pasta wwwroot/js chamado signalr-cliente.min.js e inclua o conteúdo do CDN -> SignalR Cliente CDN. E também o JQuery.
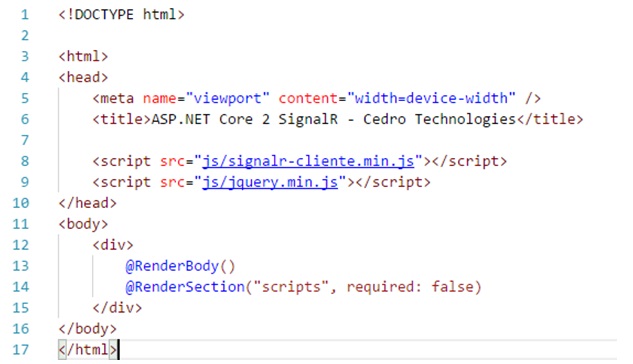
Adicione uma View Layout base:
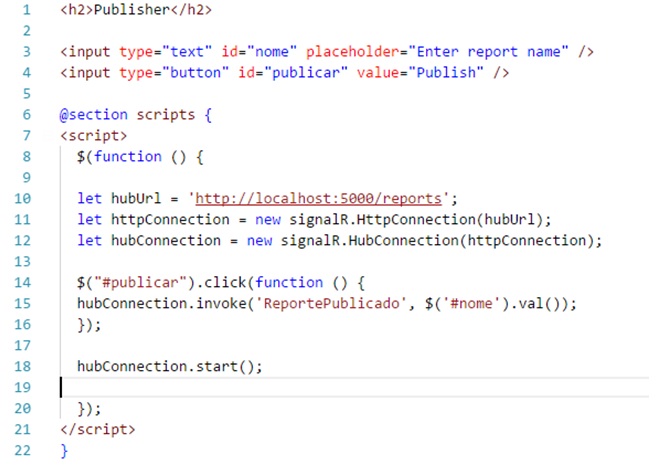
Crie agora a Index para o Publisher Controller, como a seguir:
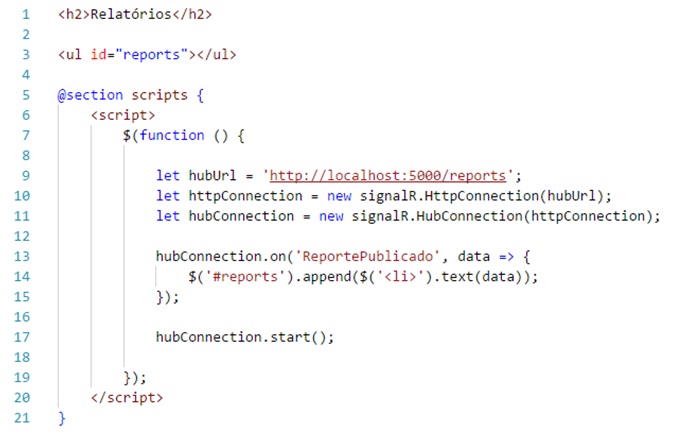
E também uma para o Relatorio Controller:
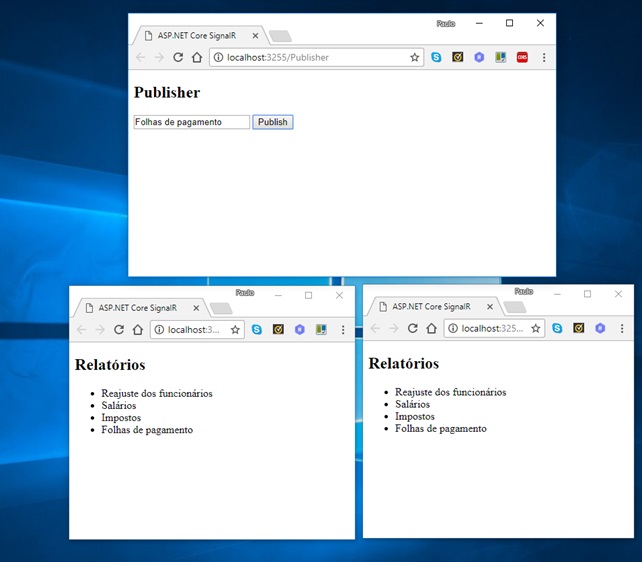
Agora execute ambas aplicações servidor e cliente. Você pode abrir várias instâncias de janelas do navegador e observar a saída da execução.
Fonte: arquivo pessoal
Dúvidas? Fale com a gente através do espaço de comentários logo abaixo.















Deixe um comentário