Primeiros passos com o framework Vue.Js
Por Rogério Marques
07 agosto 2018 - 15:00 | Atualizado em 29 março 2023 - 17:41

Vue é um framework acessível, versátil e performático que ajuda a criar um código mais manutenível e simples de testar. Ele também é progressivo, o que significa que, se tiver uma aplicação server-side, pode plugar Vue apenas em uma parte da aplicação que precisar de uma experiência mais rica e interativa. Ou se quiser construir mais lógica de negócio no front-end desde o início, o Vue tem as bibliotecas oficiais, que são: Vuex, Core e Vue-Router, tudo isso para gerar o ecossistema que você precisa escalar.
Assim como outros frameworks, Vue permite que você pegue uma página e a separe em componentes reusáveis, cada um com seu próprio HTML, CSS e JavaScript para renderizar aquela porção da página. A seguir, mostraremos como é simples usar o Vue.Js.
Primeiros Passos com Vue.Js
Primeiro certifique-se de estar com o NodeJs instalado em sua máquina. Você pode encontrar o download aqui, pois usaremos o NPM, que é um método de instalação recomendado para construção de aplicações em larga escala com o Vue. Após a instalação do NodeJs abra o terminal e digite o comando abaixo para instalar o Vue na máquina:
Logo em seguida o Vue.js oferece a versão CLI que pode ser encontrada aqui. Basicamente, serve para construir Single Page Aplication. O vue-cli possui uma série de funcionalidades e configurações prontas para o uso de aplicações front-end modernas. Entendido isso iremos digitar o comando abaixo:
Agora vamos iniciar um projeto. Para isso usaremos o vue-cli. Execute o comando:
Você irá se deparar com algumas perguntas de configurações. Neste artigo, usaremos configurações básicas, como:
- Vue build: Runtime + Compiler recommended for most users
- Install vue-router? (Y/N): N
- Use Eslint to lint your code ?(Y/N): N
- Set up unit tests (Y/N): N
- Setup e2e tests with Nightwatch ? (Y/N): N
- Should we run npm install for you after the project has been created?: Yes, use NPM
Após a criação do projeto entre na pasta onde ele está e digite o comando:
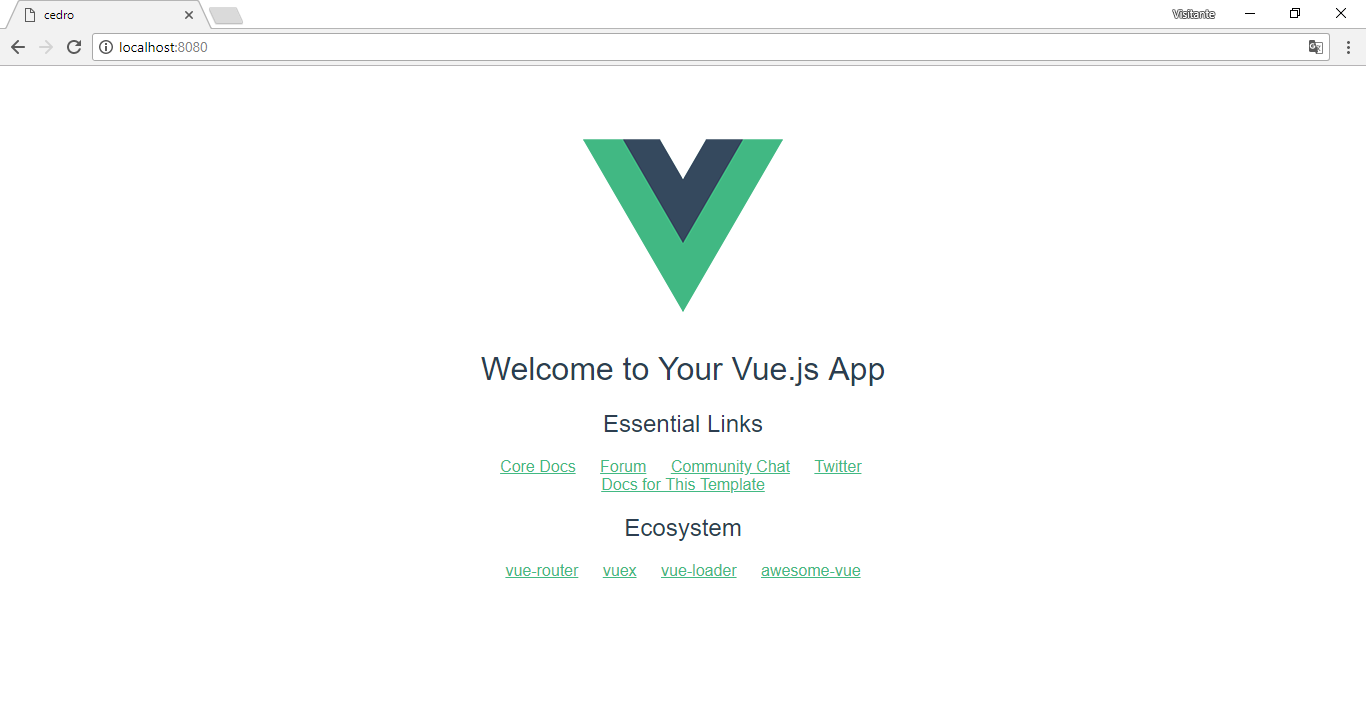
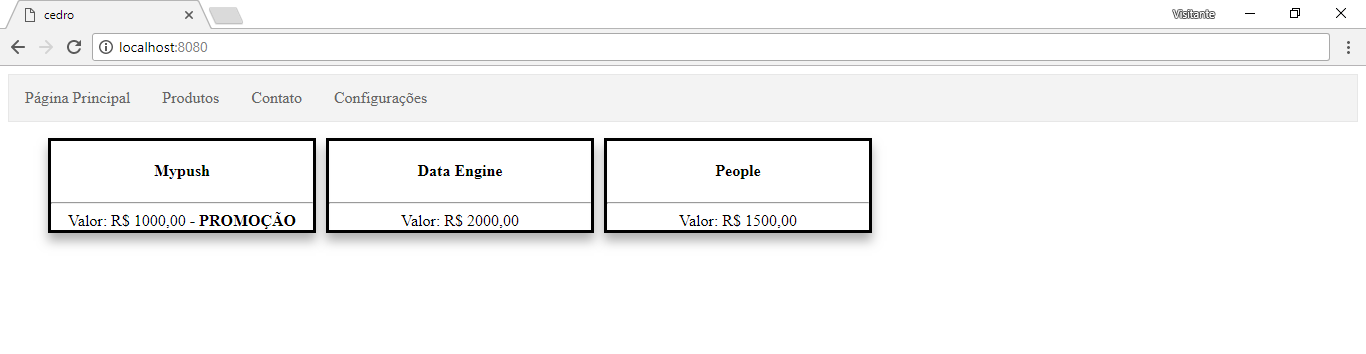
Neste momento, se você ir em seu navegador e digitar “http://localhost:8080” irá se deparar com o projeto criado.
Codificando com Vue.Js
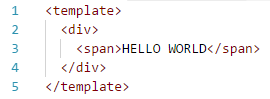
Agora iremos entender um pouco mais sobre o Vue.js a nível de código. Com o projeto rodando em seu terminal, Navegue até seu projeto -> src -> components -> HelloWorld.vue .
Neste arquivo você pode verificar que contém praticamente todo o conteúdo mostrado na imagem anterior mas a grande pergunta é: “O que fazer?”. Bom, vamos começar apagando todo o código que está neste arquivo. Em seguida digite o seguinte código:
Se você for até o navegador, irá perceber que já houve alterações. Mas ainda contém uma imagem no navegador como mostra a figura abaixo:
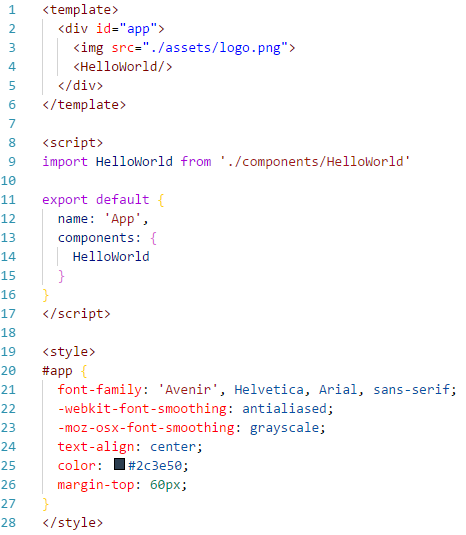
Navegue até seu repositório -> src -> App.vue. Lá você irá encontrar um código com várias informações como mostra a imagem abaixo:
O importante é que o arquivo é dividido em 3 partes, HTML, CSS, JAVASCRIPT. No HTML podemos ver a tag de imagem e a tag “<HelloWorld/>”. Logo em seguida temos o JAVASCRIPT; nele podemos perceber que ele faz a importação do arquivo HelloWorld.vue que modificamos agora a pouco. Isso se chama componentização onde temos um arquivo principal que neste exemplo é o App.vue e dentro dele pode conter vários arquivos, como neste caso o HelloWorld.vue.
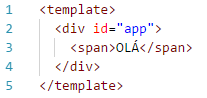
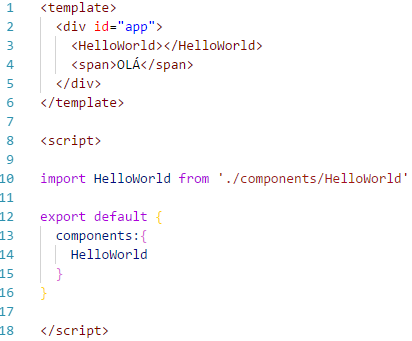
Mas como ele é chamado? É simples: vamos a prática. Primeiro apague todo o código do arquivo App.vue. Em seguida adicione o seguinte HTML.
Se você verificar no navegador, irá perceber que tem apenas o “OLÁ”. Agora iremos importar o HelloWorld.vue para dentro do App.vue para isso digite o código abaixo.
Novamente vá até seu navegador e verifique. Agora contêm “OLÁ” e após importarmos o HelloWorld.vue contêm também o “HelloWorld”.
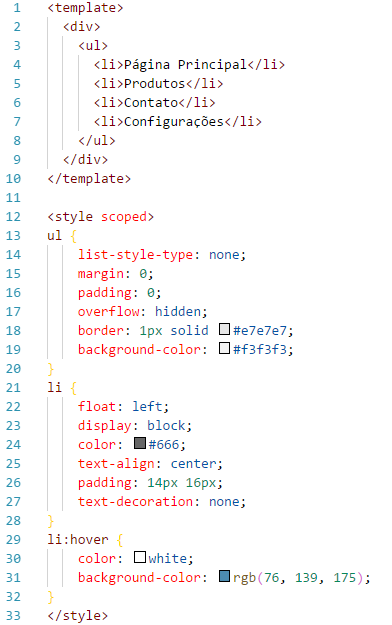
Mas por que fazer a componentização? Simples vamos pensar em uma barra de navegação que deve estar presente em várias páginas. Para não haver repetição de código utiliza-se a componentização, sendo assim apenas importamos o componente para dentro da página sem haver repetição de código desnecessária. Vamos até o HelloWorld.vue e digite o seguinte código:
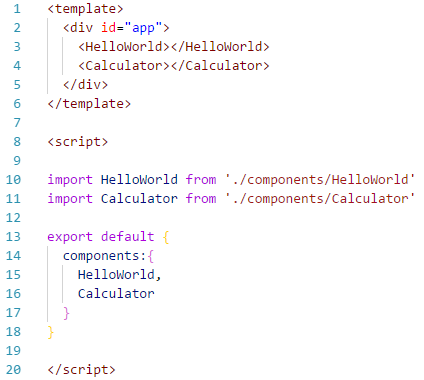
Agora podemos perceber que temos uma barra de navegação. Vamos deixar as coisas mais interessantes a partir de agora. Crie um arquivo “.vue” dentro da pasta componentes e importe ele dentro de App.vue como a imagem abaixo.
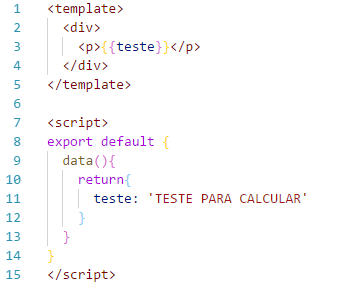
Vamos até o arquivo importado e vamos colocar o seguinte código.
Aqui podemos ver uma novidade, onde dentro do método data() temos o retorno de uma variável com o valor “TESTE PARA CALCULAR” basicamente os dados podem ser transitados do JAVASCRIPT para qualquer lugar incluindo o HTML do próprio arquivo. Isto é um sistema que nos permite declarativamente renderizar dados usando uma sintaxe de template simples. Se você for ao seu navegador, pode perceber que temos a frase “TESTE PARA CALCULAR” na página. Como mostra a figura a seguir.
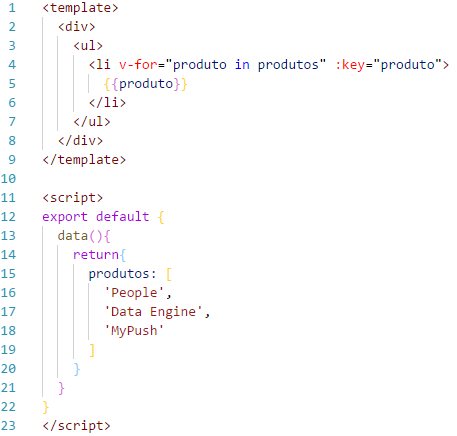
Vamos aumentar a complexidade. Iremos criar um array de produtos no arquivo Calculator.vue e adicioná-los dentro de uma lista, vamos ver a imagem abaixo.
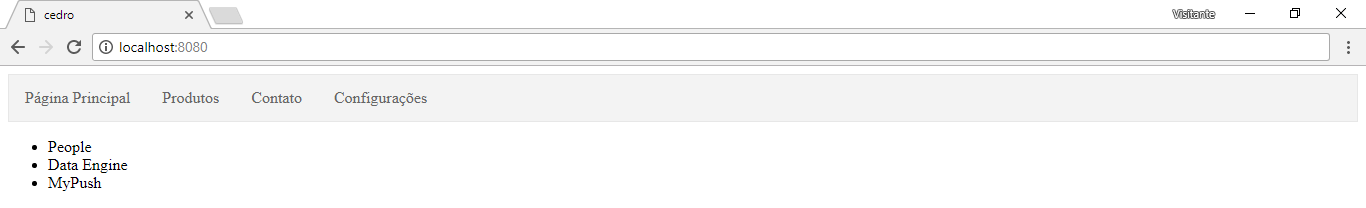
Basicamente, podemos utilizar a diretiva v-forpara renderizar uma lista de elementos com base nos dados de um array. A diretiva requer uma sintaxe especial na forma de produto in produtos onde produtos é o array e produto é um apelido para o elemento que estiver sendo iterado. Caso você estiver usando uma API ou array dinâmico e precise pegar um elemento específico do array, a ordem pode ter mudado e, para não perder o valor do item selecionado, o vue precisa de uma dica e neste caso usamos o “:key” que pode ser o index do produto ou até mesmo um conteúdo no caso de um array de objetos Ex.: :key=”produto.id”.
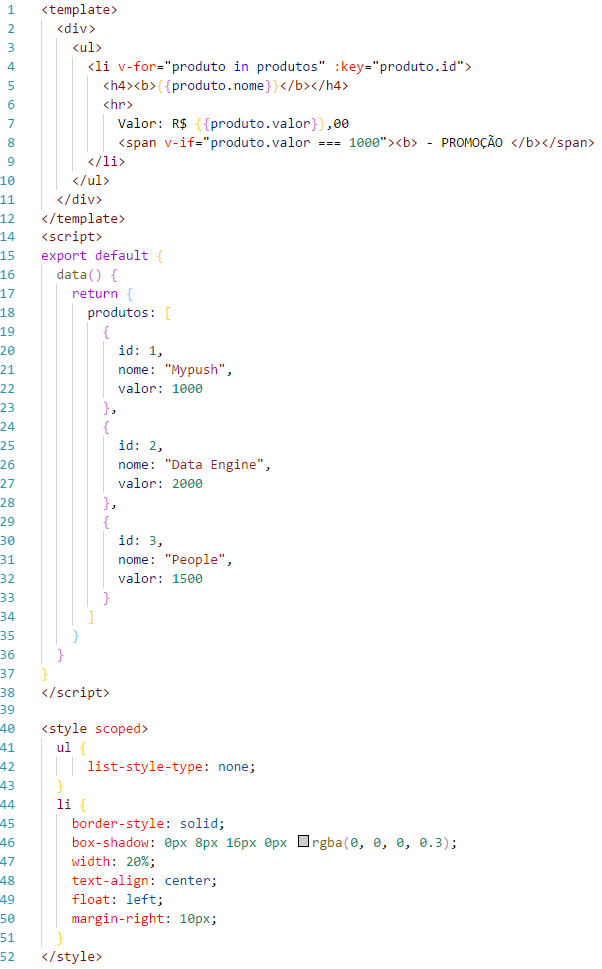
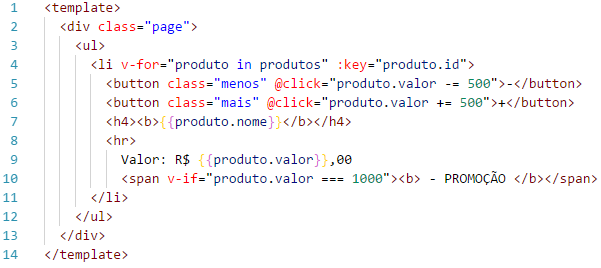
Vamos agora aplicar um array de objetos com mais uma novidade, uma condição: se o produto tiver o valor igual a 1000 vamos escrever na frente “PROMOÇÃO” vamos ver o código abaixo, logo em seguida vá até o navegador e veja como ficou.
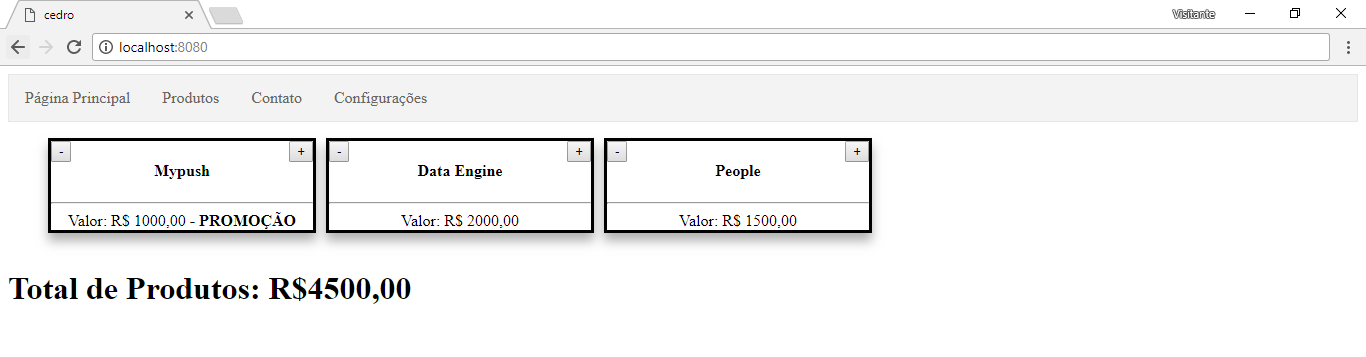
Vamos para o último passo: transitar dados entre componentes dinamicamente. Primeiro, vamos criar botões para aumentar e diminuir o valor do produto. Para realizar esta ação vamos colocar um símbolo de MENOS e outro de MAIS como mostra a figura abaixo e vamos criar uma regra para quando ele for clicado diminuir 500 no valor do produto ou aumentar 500 no valor do produto.
Agora que temos o valor do produto dinâmico, vamos criar o componente na mesma pasta com o nome de Total.vue e importar para dentro do Calculator.vue. Mas como passaremos valores entre eles? É simples para isso vamos usar a funcionalidade do props.
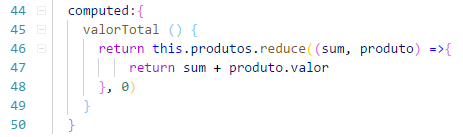
Primeiro, vamos adquirir o valor total de todos os produtos. No arquivo Calculator.vue, logo após do “data(){…}”, adicione uma vírgula e coloque o código abaixo. Para realizar a soma do valor dos produtos usaremos o reduce() você pode encontrar mais sobre ele aqui. Em seguida, no HTML, passaremos no bind “message” o método que está dentro de computed valorTotal.
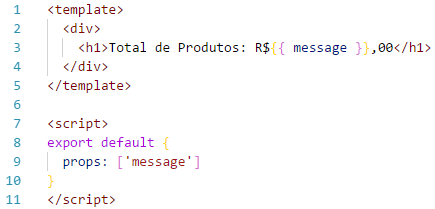
E agora, basta criar o código do componente Total.vue que irá receber o valorTotal através do props:[‘message’] responsável por transitar dados entre componentes.
O resultado final deste artigo podemos ver na imagem abaixo:
O código completo deste artigo, você encontra aqui.
Para saber mais, acesse o site do Vue.Js.


























Deixe um comentário