Tutorial de conexão entre SASS e HTML
Por Rogério Marques
25 junho 2018 - 14:50 | Atualizado em 29 março 2023 - 17:41

O Que É Sass?
O Sass, como definido em sua própria documentação, é uma extensão do CSS com objetivo de acrescentar possibilidades e elegância ao CSS base. Acrescentado correções a falhas, funcionalidades e novas ferramentas, o Sass pode trazer grande melhorias e facilidades para o desenvolvedor front-end, como reusabilidade de código e melhor organização, e tudo isso com sintaxe completamente compatível ao CSS.
As principais diferenças que o Sass tem com o CSS podem facilitar muito a vida do desenvolvedor font-end, como por exemplo permitir o uso de variáveis, operações e funções. Também é válido destacar que o Sass traz o uso de mixins, tornando possível o reaproveitamento de código.
O Sass e o HTML : Tutorial de Conexão
O Sass traz duas sintaxes diferentes: Sass e SCSS, sendo o SCSS o mais próximo do CSS. Mas apesar da proximidade, a conexão entre o SCSS e o HTML não é tão simples: é preciso usar transpilers para converter o SCSS no CSS que alimenta o HTML. Felizmente, conseguir tal conversão é simples, e é descrita no tutorial a seguir:
0) Nesse tutorial vamos usar módulos do Node.js e o editor Visual Studio Code. Certifique-se de ter o Node.js instalado antes de começar o tutorial. Caso não tenha o Node.js, você pode adquiri-lo na aba de downloads no site da Node.js.
1) É preciso instalar o transpiler da Sass no seu projeto. Para isso abra o prompt de comando e, no caminho do seu projeto, digite o comando abaixo:
npm install -g node-sass
2) Vamos usar Gulp para automatizar a compilação dos nossos arquivos SCSS. Para instalá-lo abra o prompt de comando no caminho do seu projeto e digite os seguintes comandos:
npm install -g gulp
npm install gulp gulp-sass
3) Crie um arquivo chamado js na pasta principal do seu projeto e insira o código:
vargulp=require(‘gulp’);
varsass=require(‘gulp-sass’);
gulp.task(‘sass’,function(){
gulp.src(‘./PATH/*.scss’)
.pipe(sass())
.pipe(gulp.dest(function(f){
return (f.base+”CSSFile”);
}))
});
gulp.task(‘default’, [‘sass’],function(){
gulp.watch(‘./PATH/*scss’, [‘sass’]);
})
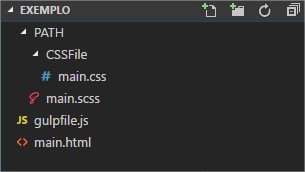
Note que na linha 5 e 13 é informado o caminho onde os arquivos SCSS estão e na linha 8 o nome da pasta onde ficarão os arquivos CSS. Tal pasta ficará no mesmo diretório que os arquivos SCSS. Adapte os caminhos para a arquitetura do seu projeto. No exemplo acima, a arquitetura se configura da seguinte forma:
5) Agora precisamos configurar uma Gulp Task. No VSCode navegue Tasks > Configure Tasks e selecione Create tasks.json file from templates > Others. Será gerado um arquivo tasks.json na pasta .vscode. Substitua o código do arquivo pelo seguinte código:
{
“version“: “2.0.0“,
“tasks“: [
{
“type“: “gulp“,
“task“: “default“,
“group“: {
“kind“: “build“,
“isDefault“: true
}
}
],
}
Assim que a task é executada, os arquivos CSS serão gerados e, toda vez que um arquivo SCSS for alterado, as alterações serão feitas no arquivo CSS equivalente. Para executar a task no VSCode tem-se o atalho Ctrl+Shift+B.
6) Com os arquivos CSS gerados, o último passo é conectar o HTML principal ao CSS principal. Para isso, cole o seguinte código na aba header do seu HTML:
<link rel=“stylesheet“ href=“./Style/CSSFile/main.css“>
Adapte o caminho e nome do arquivo para os equivalentes no seu projeto.
Ao final dos passos acima seu HTML está recebendo dados do SCSS, por intermédio de arquivos CSS gerados automaticamente pela Gulp Taks. O projeto usado no tutorial encontra-se disponível no GitHub. Para aprender mais sobre Sass e SCSS visite o guia oficial.







Deixe um comentário